PS打造炫丽的3D文字和X光射线个性海报
2024-02-08 20:15作者:下载吧

导言:
在这一个教程里,作者将制作有炫丽的3D文字和X光射线效果的个性海报,同时,也可以学习作者的图片处理技巧。
这个教程分为两部分,Blender和Photoshop。其中Blender主要是用来制作3D字体(其实用Maya,Max做也是一样的)
注意:在Photoshop里处理任何一张图片时,要一直保持谨慎的心态并且为每一张图片建立新的图层。这样,即使做错了任何一步也不必重新开始,可能会为你省几个小时的工作了。在这个教程里的步骤都分别需要各自的图层。
素材图片:
此教程都选用高分辨率且未处理过的图片。如果你想跟着这个教程的步骤和设置来学,最好使用的最高分辨率且未处理过的图片。(图01、02)

图01

图02
第一步 使用Blender
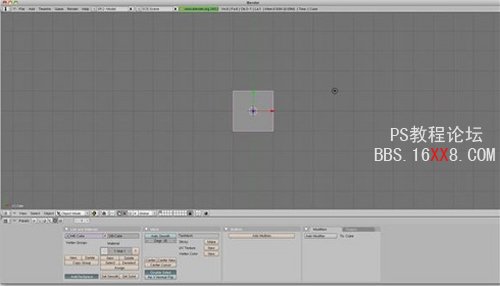
在新的文件页面,你会看到默认立方体。(图03)

图03
第二步 删除立方体
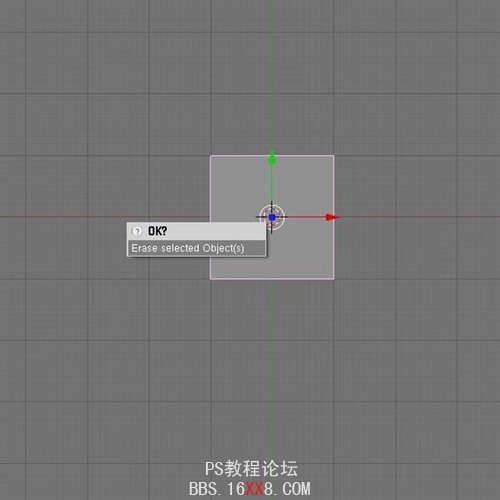
点击Delete键,然后移除吸管。(图04)

图04
第三步 输入文本
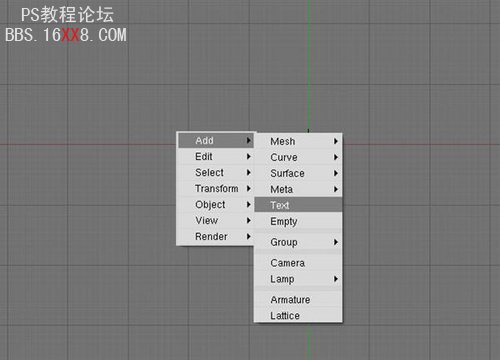
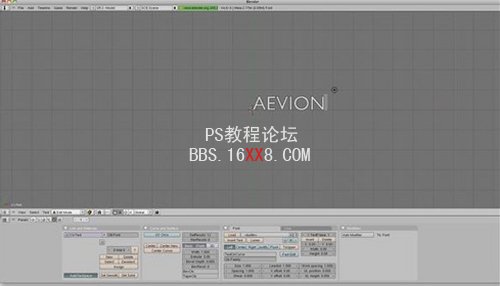
点击空格键,添加文本,删除默认文本后编辑你自己的文本。(图05、06)

图05

图06
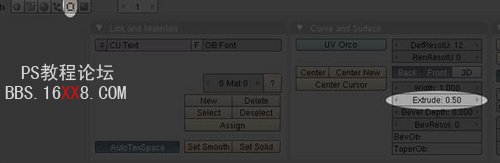
把extrude调到5,完后成按Tab,然后你就会看到对象模式,而不是编辑模式。(图07)

图07
第四步 更改视图
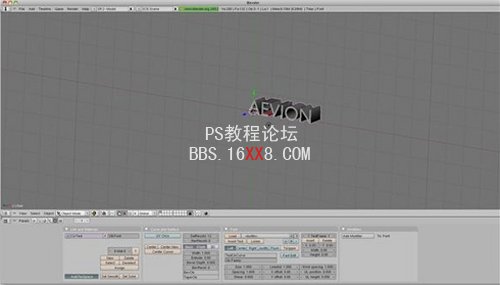
用鼠标点击和拖动视图的同时,按住Alt或者Option键(在Mac机上请按"Option"键)。(图08)

图08
第五步 添加照相框
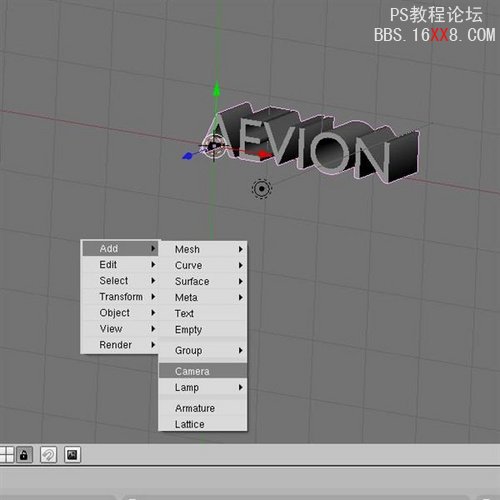
点击空格键,然后添加一个照相框。(图09)

图09
把照相框重叠在文本之上。你可能必须更换视角才能做对这个步骤。(图10)

图10
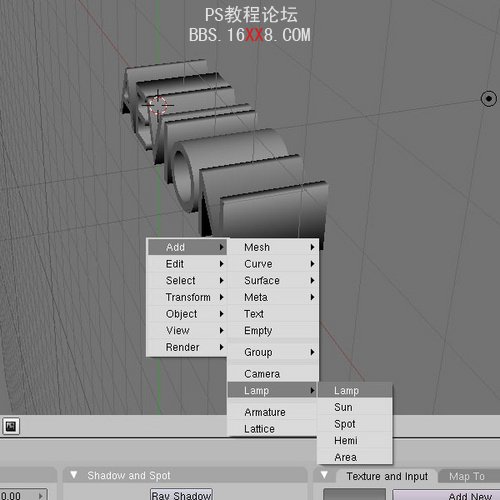
第六步 添加灯光
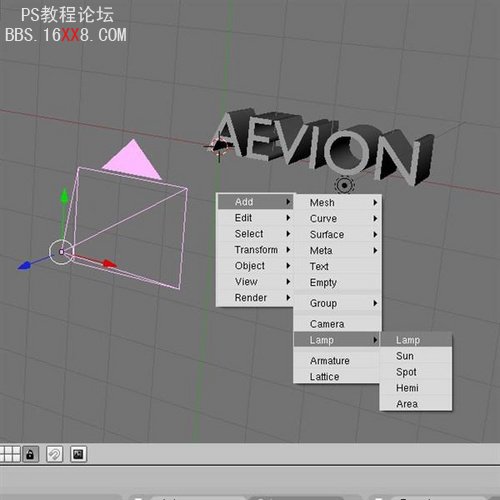
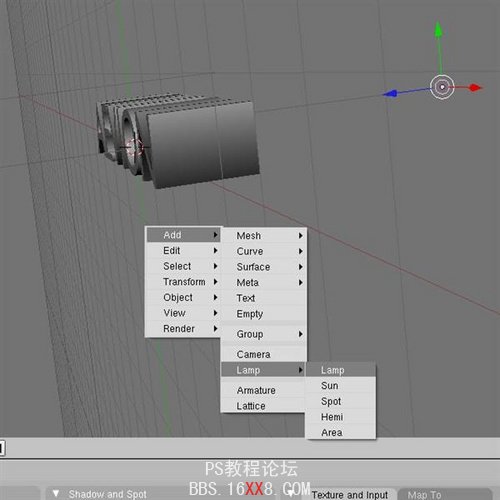
点击空格键,然后添加第一个灯光。(图11)

图11
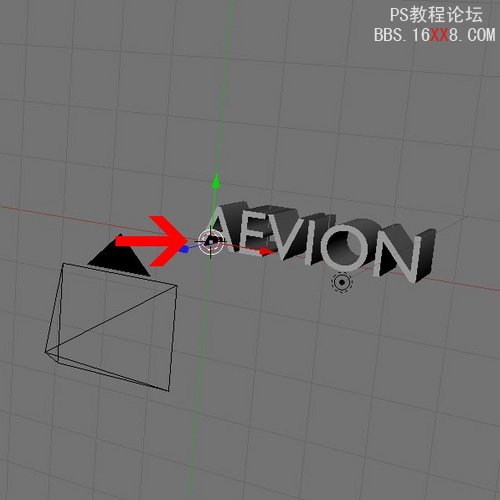
移动灯光,把灯光从文本旁边移开,放在中心位置。(图12、13)

图12

图13
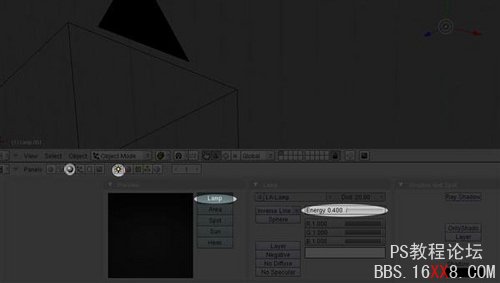
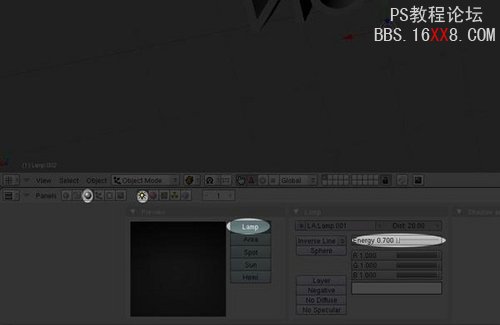
在materials属性那一栏,下拉energy到4。(图14)

图14
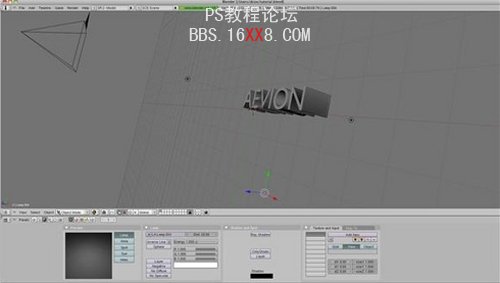
第七步 添加第二个灯光
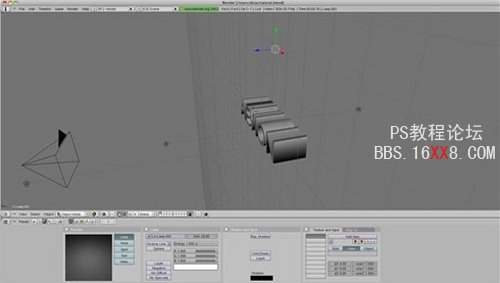
和上一步一样,添加灯光,把它移到文本的后面,并放在中心位置。(图15)

图15
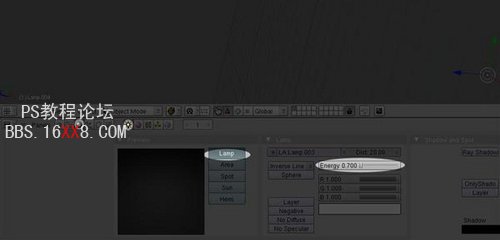
在materials那一栏,下拉energy到7。(图16)

图16
第八步 添加第三个灯光
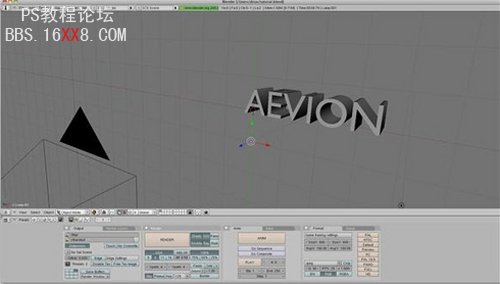
点击空格键,添加一个灯光。把灯光移到文本的上面,并放在中心位置。(图17、18)

图17

图18
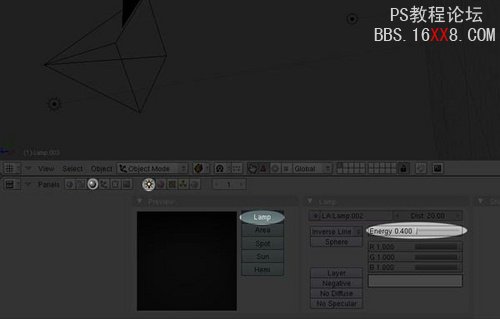
在materials那一栏,下拉energy到4。(图19)

图19
第九步 添加第四个灯光
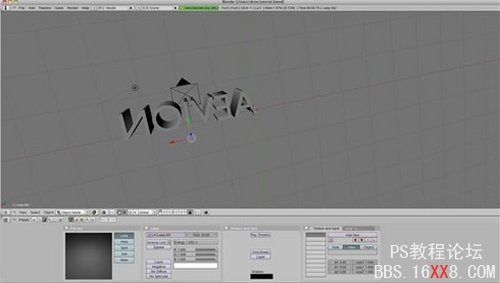
点击空格键,添加一个灯光。把灯光移到文本的下面,并放在中心位置。(图20、21)

图20

图21
在materials那一栏,下拉energy到7。(图22)

图22
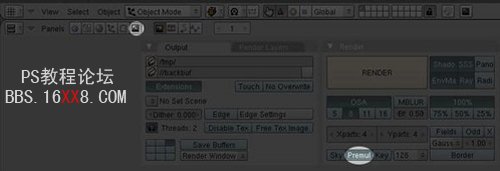
第十步 渲染
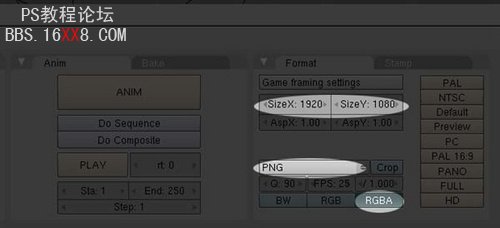
渲染之前必须仔细检查以下项目:渲染标签,Premul,尺寸(足够大到用来制作ps壁纸),PNG格式(而不是jpeg格式,因为我们需要透明的背景)和RGBA(透明度)。
点击渲染,然后点击F3即可以保存文件。(图23、24)

图23

图24
第十一步 使用Photoshop
呃,终于回过到主题了。编辑一个新文件,大小为1920 x1200(壁纸的标准尺寸),并切换背景色 (Control/Command + I)。(图25)

图25
第十二步 添加灯光
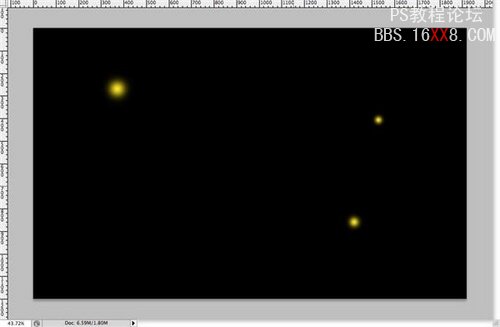
在一个新的图层,创建3个左右的灯光。#FFF000就足够好了。更改这些灯光的大小,然后用软园刷设置灯光。下图中我制作的最大的灯光是100px,最小的是45px。(图26)

图26
第十三步 质地
这个是我在处理图片时经常使用的一个小技巧,就是我要使那些图片看起来像从电影里面剪切出来的。新建一个图层(确保这个图层放在最上面并且会一直在最上面),把这个图层变成黑色,然后点击滤镜 > 艺术效果 > 胶片颗粒,最后,自定义你的设置。(图27)

图27
第十四步 添加苹果图片
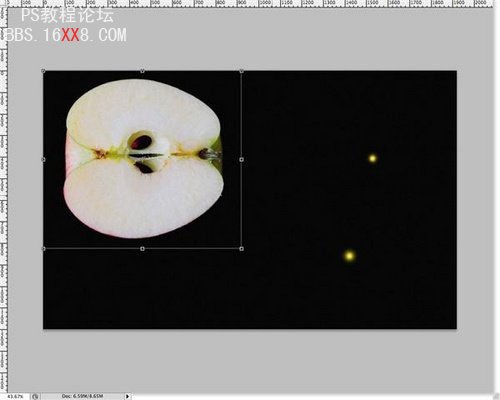
复制你的苹果图片然后粘贴在文件中。现在我的图片太大了。(图28)

图28
第十五步 缩小图片
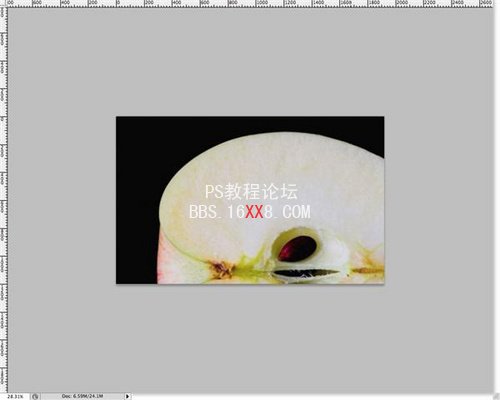
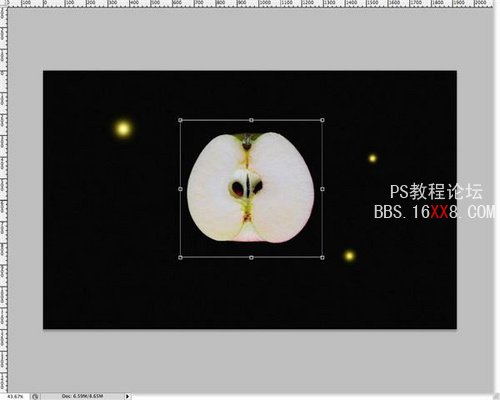
点击control/command + T,然后把图片缩小到适当尺寸。(图29)

图29
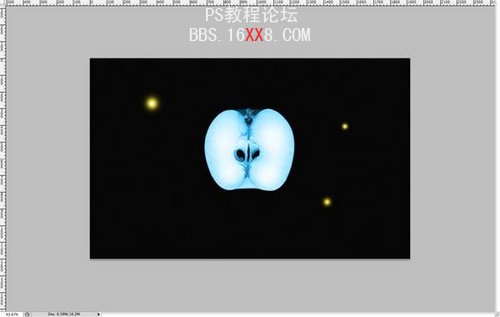
旋转图片,直到你对图片满意为止。(图30)

图30
第十六步 X光射线效果
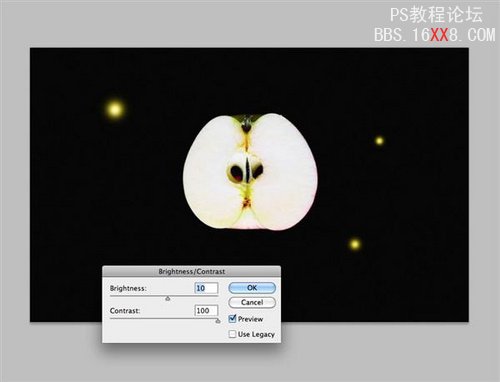
我没看到过任何关于X光射线效果的做法(假设它有),所以我自己想出这个方法,而且好像效果还不错。点击图像 > 调整 > 亮度和对比度,然后提高亮度和对比度。亮度: 10, 对比度: 100。(图31)

图31
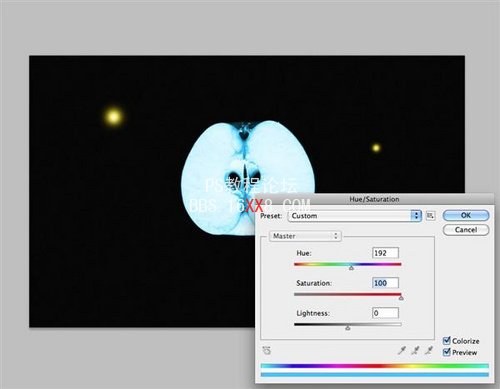
点击工具栏上的“图像 > 调整 > 色相和饱和度”来更改颜色,点击调色板,然后把色调调到192,把饱和度调到完全饱和。(图32)

图32
在图层面板使用颜色减淡工具,如下图,把中间区域涂成红色。当你看到中间的颜色变成白色时,就应该停止涂色。用一个足够大和软的涂色笔来完成上色。(图33)

图33
当你看到差不多像下图的效果时,就完成了。(图34)

图34
第十七步 编辑3D文字
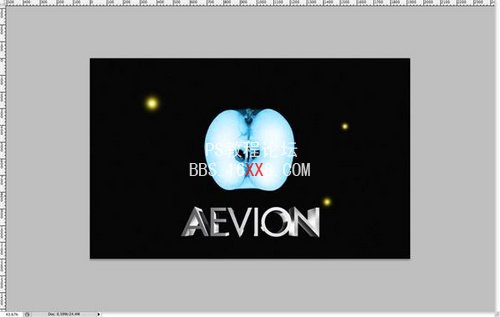
现在,打开你已经做好的3D文字,粘贴在ps的文件界面。把文字移到苹果的下面。(图35)

图35
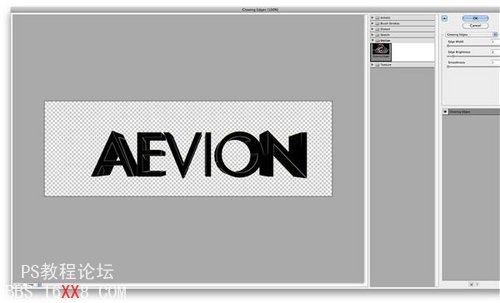
复制3D文字的图层(control/command + J),然后点击“滤镜 > 风格化 > 照亮边缘”, 接着自定义一下设置:边缘宽度: 1,边缘亮度: 2,平滑度: 1,当你完成这些设置时,把混合的图层模式拖到屏幕上。(图36)

图36
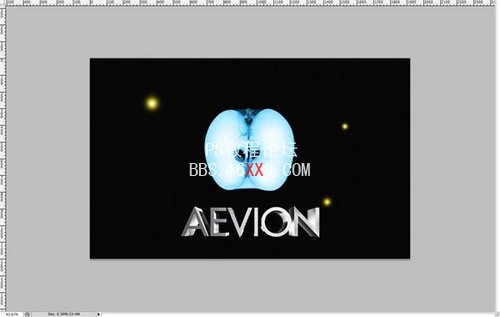
然后你就会看到如下图的效果。(图37)

图37
第十八步 添加蝴蝶
打开你的蝴蝶图片,然后用你喜欢的任何一种方法把蝴蝶冲白色的背景中提取出来。然后粘贴几个,适当放图片和文字的周围,调整大小,或旋转,让他们看起来不会全部蝴蝶都一样。(图38)

图38
如果你像我那样放这些蝴蝶的话,你必须在蝴蝶和文字重叠的地方添加一点阴影。想要达到这样的效果,首先,必须创建蝴蝶背景的新图层,然后用一个黑色的软刷在蝴蝶下面涂色,最后,把这个图层的不透明度调到50%左右。(图39)

图39
第十九步 编辑宣传文字
创建一个文本框,宽度与壁纸的宽度相同。把文本框放在中心位置,然后输入你想要编辑的文字。我使用的是一种叫做futura的字体,颜色为淡蓝色。(图40)

图40
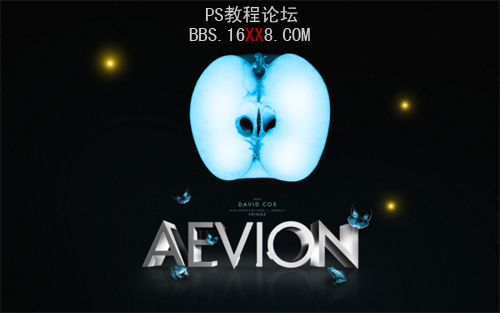
最终效果图(图41)

图41
随意变更图层的不透明度,看看你能不能把图片设计得比这张要好… …这就是学习的乐趣所在了!我后来还在图片上增加了一些蟾蜍和一个地面,但我相信你们已经可以自己制作了。
我希望大家能通过看这个教程而学到一点新的东西。