Photoshop教程:设计质感时尚网页导航按扭
2024-02-07 07:30作者:下载吧
作者:夕木木 出处:ximumu




本教程主要用Photoshop制作一个立体质感的时尚按钮,银灰色的质感表现的非常完美,下面一起来为自己的网页设计一个漂亮的按钮吧.
像以前一样,我们先来看效果图.漂亮不,心动不,那就就跟夕木木一起来学习创建这个
时尚的按扭.

1.打开photoshop,然后新建一个文档250*150,并填充背影:#252a38.
2.在工具箱上选择椭圆图标并设置如图:
新建一个图层,然后填充一个颜色.
3.在调色板上设置如下:
使用渐变,渐变如下
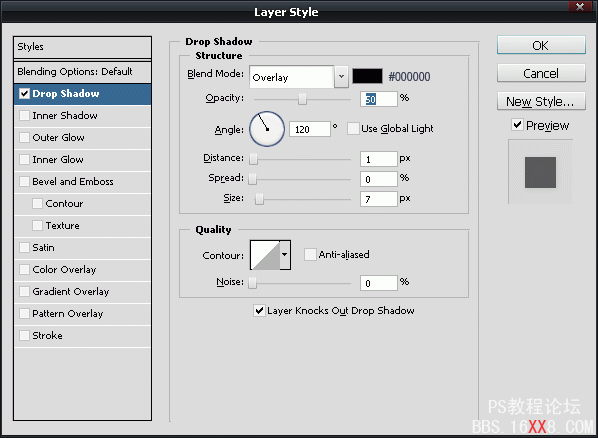
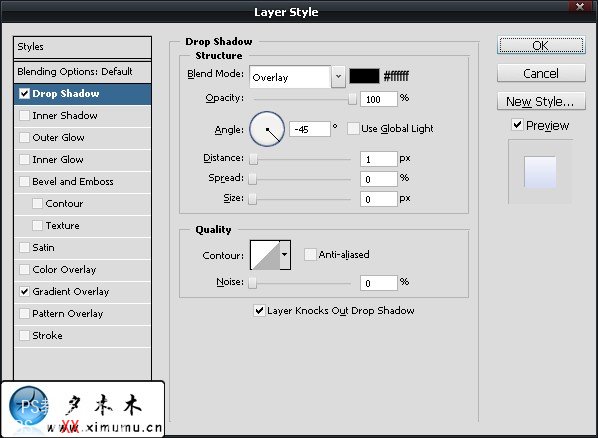
4.双击图层,打开图层样式,给图层添加阴影.
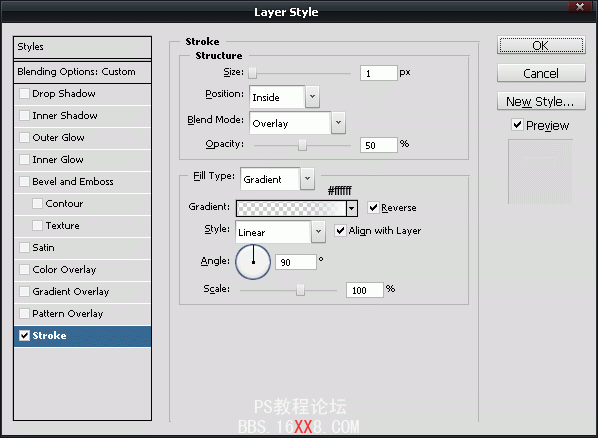
再添加一个描边,但是这样描边和平常不太一样,是用渐变抽边,设置如图所示.

5.在工具箱上选择加深和减淡工具,设置如图:
然后在图所标识的地方,涂沫如下.
效果如下:
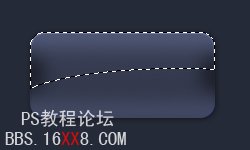
6.选择椭圆选区,作出效果如下.
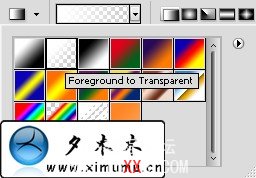
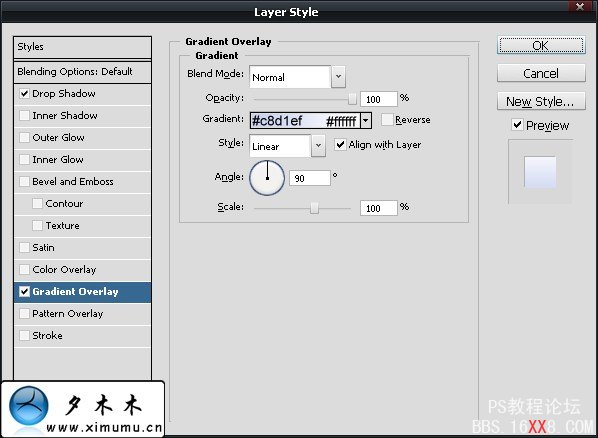
7.添加渐变,设置如图:
从上而下线性渐变
按ctrl+D取消选区,并更改图层的不透明度:40%,混合模式为:opacity.
8.现在使用文字工具,添加文字并设置图层样式.

效果如下:
9.添加下面的文字,效果如下:
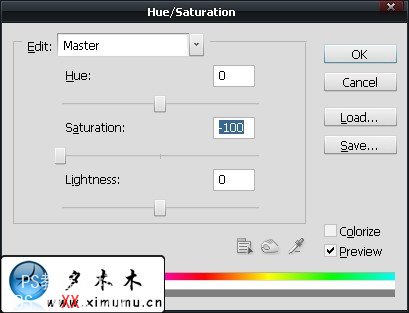
10.在这个网站下载图标(icon).然后导入photoshop,按ctrl+U,设置如下,最后更改混合模式:overlay.

你也可以做一个导航菜单



