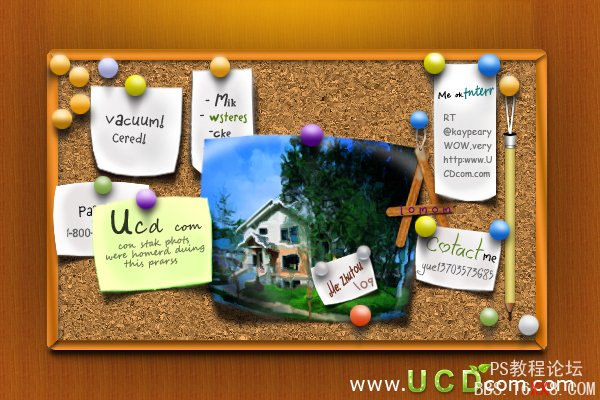
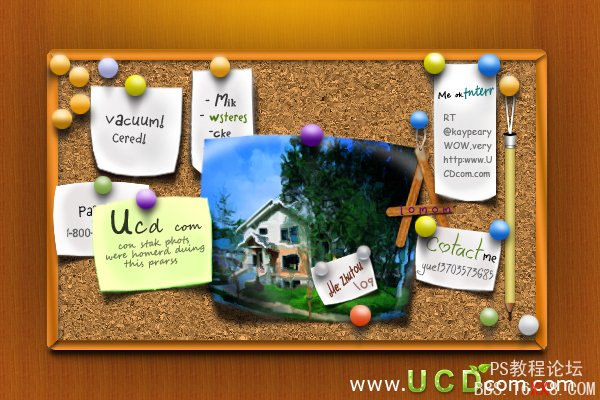
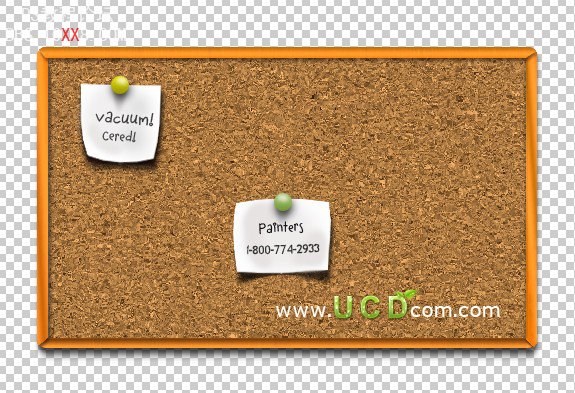
Photoshop绘制一个网页形式的公告板
2024-02-06 12:45作者:下载吧

Step 1.
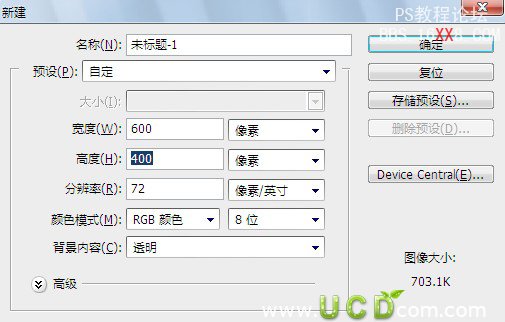
打开photshop,文件-新建,新建一个文档(尺寸:600像素400px),背景内容为半透明

ng>Step 2.
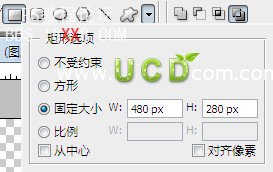
使用矩形工具  绘制一个大小为(280px:480px)的矩形,
绘制一个大小为(280px:480px)的矩形,
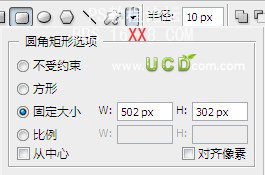
提示:为了给一个固定的形状大小,访问选项栏面板


ng>Step 3.
按ctrl+Enter 把路径转换为选区,设置前景色为#a37d54 设置背景色为 #4e2f0d
为了产生corkboard纹理。转到滤镜“>渲染>云彩,

继续对;转到滤镜“>素描>便条纸(图片平衡:32,颗粒度:11和救济:12)。


转到滤镜“>笔触>飞溅(喷雾半径:15和平整度:10)。


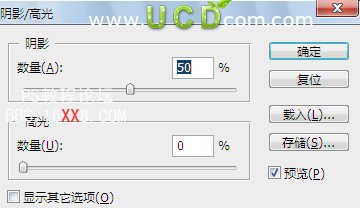
最后,让我们给它一个较深的颜色,去图像“>调整”>影印/高光


ng>Step 4.
新建图层,使用圆角矩形工具尺寸为(由302px 502px)半径:10px

填充色为 #4e2f0d

ng>Step 5.
为了使每个边界两边看看真实的,我们要创造的角落之间的差距。
用多边形选框工具选中,剪裁4个边。并按Ctrl+X剪切并新建图层张贴

在为层的混合选项“边界的权利”,申请一个渐变叠加(角度:0度,第一梯度滑块:#e77d15,第二梯度滑块:#f69834)。
现在,层“边境顶”,适用于另一个渐变叠加(第一梯度滑块:#e77d15,第二梯度滑块:#f4942d,第三梯度滑块:#d16f04)。
接下来,层“边境左”,适用于另一个渐变叠加(第一梯度滑块:#0d550e,第二梯度滑块:#f4942d,第三梯度滑块:#d16f04)。
最后,层“边境底”,适用于另一个渐变叠加(第一梯度滑块:#6e3c0b,第二梯度滑块:#f4942d,第三梯度滑块:#d16f04)。


ng>Step 6.
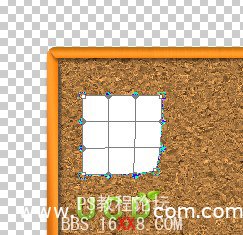
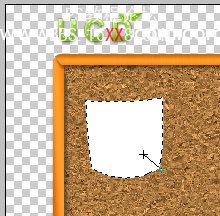
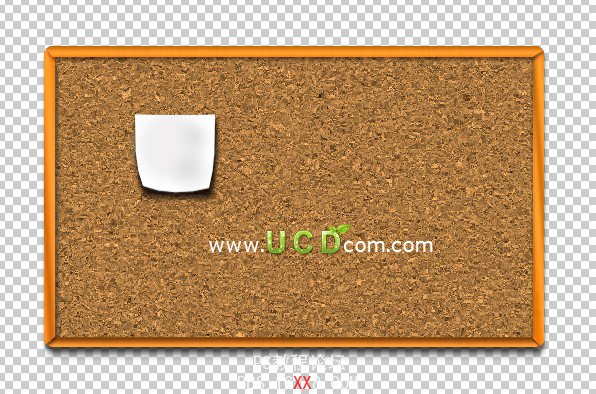
新建图层,会只一个白色的正方形。 按cthrl+T变形

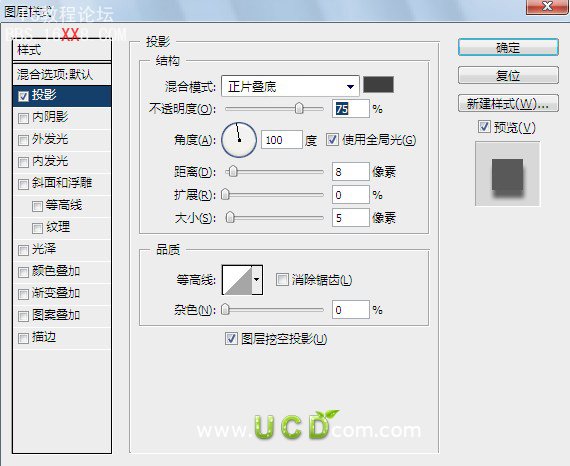
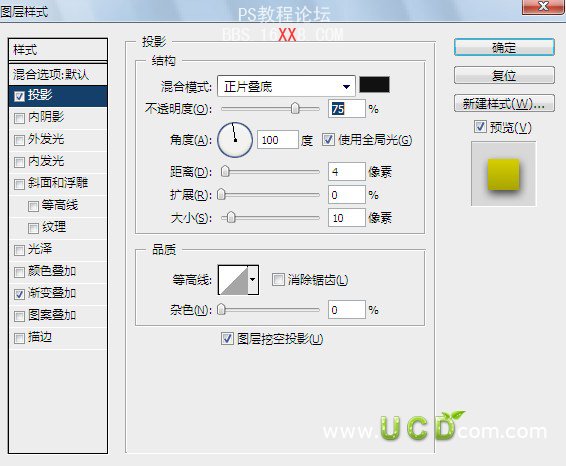
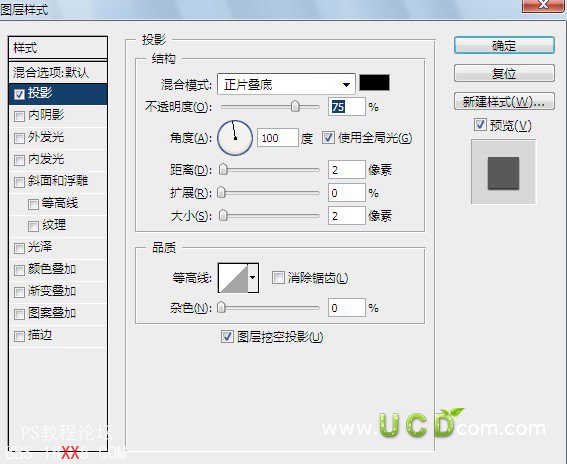
给该图层添加样式

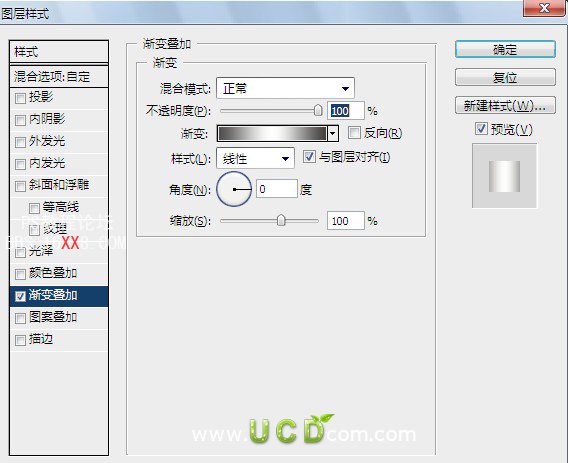
选择渐变工具 前景色为#eae7e7 ,背景色为白色


ng>Step 7.
绘制一个小圆,作为钉子的头
添加渐变样式

使用画笔工具 ,给钉子添加高光
,给钉子添加高光

添加投影

使用多边形套索工具,或者钢笔工具绘制形状

填充渐变 #373636 到透明的渐变
#373636 到透明的渐变

同样的方法继续制作

Step 8.
制作小木尺
导入素材木头底纹。 使用圆角矩形,半径为10px

添加投影


为了让他看起来比较真实,我们使用画笔工具给尺子加上泥土和高光

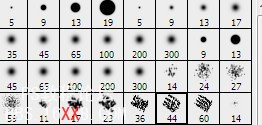
使用画笔工具 选择44号画笔

减去多余的部分

使用钢笔工具绘制绳子

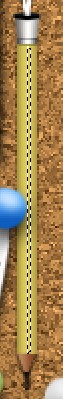
ng>Step 9.
绘制铅笔。 使用圆角矩形绘制一个长的圆角矩形

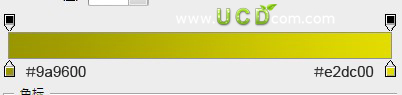
设置前景色为#f7e168 背景色为#dbc558 选择渐变工具,中的对称渐变

按Delete键,清除用矩形选框工具选中的部分

绘制笔尖
 填充色为:(#9f6f4b ~ #be9a78)
填充色为:(#9f6f4b ~ #be9a78)
使用直线工具 绘制笔芯
绘制笔芯

绘制形状添加渐变

渐变颜色为(#504f4d #ffffff #3f3e3d )


和尺子同样的方法使用钢笔工具绘制绳子

使用与那叫矩形工具,给铅笔添加高光,填充色为白色(#ffffff),羽化1像素

设置图层的不透明度为50%

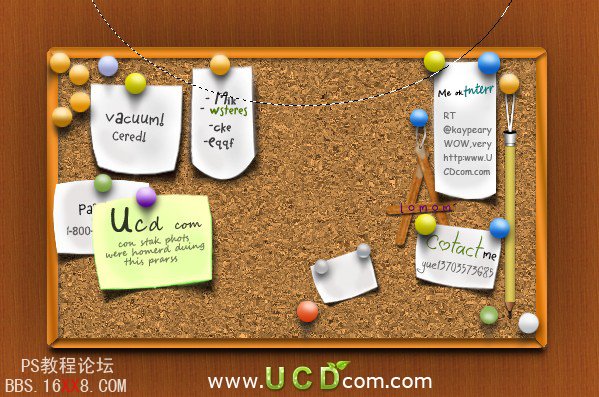
Step 10.
添加背景图案

使用椭圆选框工具,羽化50像素,填充色为(#c3840c)

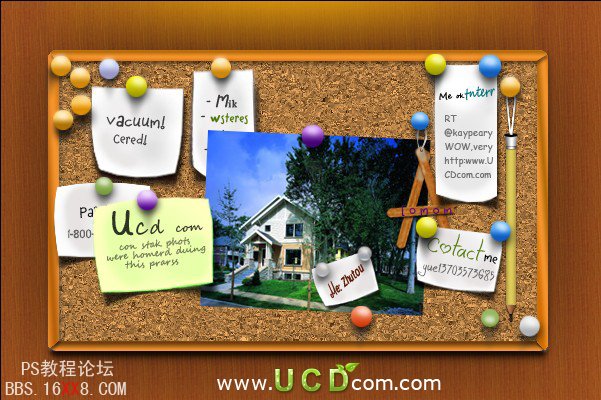
ng>Step 11.
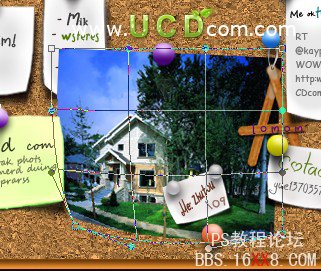
导入素材图片。“欧式别墅”

按Ctrl+T 调整图像大小,旋转图像

变形



单击菜单栏中的滤镜>扭曲>海洋纹理

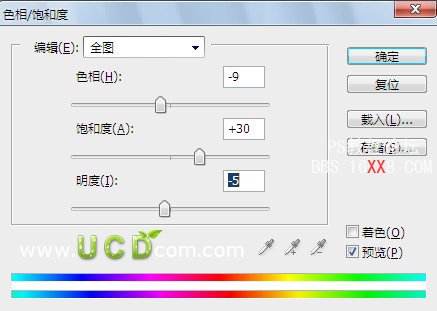
现在我们在跳着呢个下色相,单价图像>调整>色相饱和度


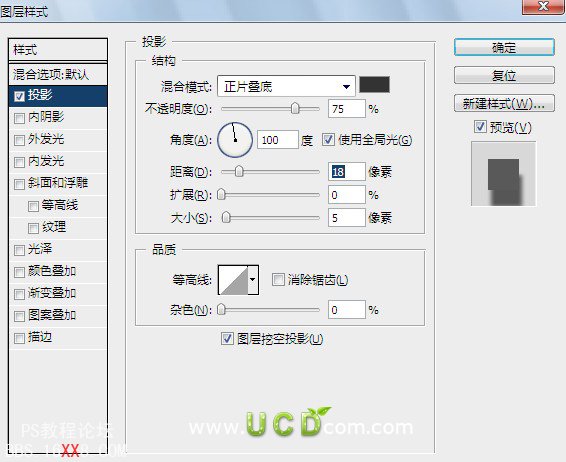
添加投影

使用椭圆工具 ,减去多余的投影

使用模糊工具 羽化边缘
羽化边缘

使用钢笔工具 绘制形状,填充白色,羽化5像素
绘制形状,填充白色,羽化5像素

J减去多余的部分

适当的给4个角都加上反光,最后我们就完成了 ^_^,