Photoshop设计高光卡通笑脸表情图标
2024-02-05 15:45作者:下载吧
作者:佚名 出处:




本教程学习如何用Photoshop的钢笔和图层样式制作一个憨态可掬的卡通笑脸图标。教程的重点在于用图层样式表现质感,下面让我们一起来学习吧
先看效果图。

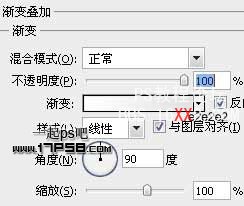
新建文档1280x1024像素,背景白色,建新层填充黑色,添加图层样式。

效果如下。

建新层,画一个黑色正圆。

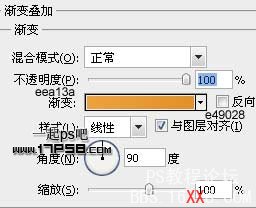
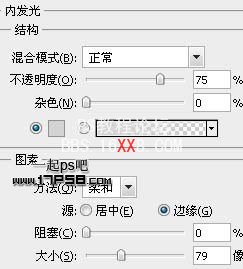
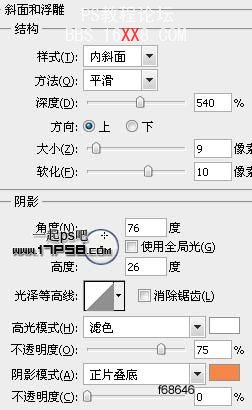
添加图层样式。

得到下图效果,这是卡通笑脸的脸盘。

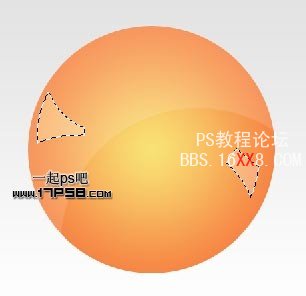
建新层,调出脸盘的选区,填充白色,选择椭圆工具做如下选区,删除,类似下图效果。

图层不透明度10%左右。

建新层,用钢笔做如下选区,图层白色,适当降低图层不透明度。

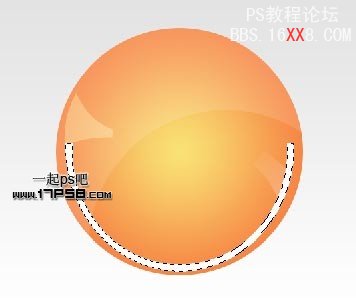
右下角的高光用橡皮擦掉一些,建新层,用钢笔绘制下图所示形状,填充白色。

去掉选区,添加蒙版,用黑色柔角笔刷涂抹2端和中间区域,图层模式改为柔光,填充59%。

建新层,用钢笔画出嘴的形状,填充黑色。

添加描边样式。

建新层,画一个黑色正圆。

添加图层样式。

复制一个,挪到另一侧。

同样方法作出白眼眶。

样式。

建新层,用钢笔画出下图所示选区,填充白色。

建新层,画2个黑色正圆,并用钢笔画出眉毛路径,填充黑色。

建新层用钢笔画出眼皮路径,填充#f5a126。

添加图层样式。

复制一个到另一侧,水平翻转,效果如下。

最后添加一些阴影,最终效果如下。



