photoshop图标制作教程:绿房子
2024-02-05 06:00作者:下载吧
作者Sener 出处:PS联盟
最终效果

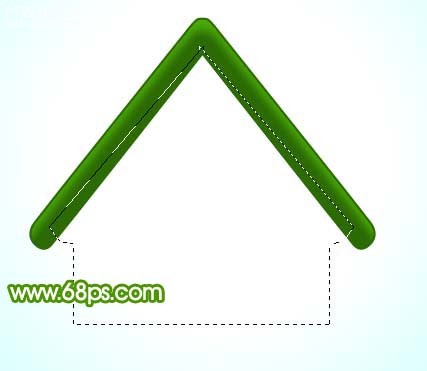
1、新建一个600 * 600 像素文件,背景填充白色,也可以适当加点渐变色。新建一个图层用钢笔工具勾出屋顶的路径如图1,转为选区后填充颜色:#2C6B03,效果如图2,填充颜色后不要取消选区。

图1

图2
, 2、保持选区,选择菜单:选择 修改 收缩,数值为2,确定后新建一个图层填充颜色:#4AAC09,如图4。填充颜色后保持选区。

图3

图4
3、按Ctrl + Alt + D 羽化5个像素,选择矩形选框工具,按键盘上的向下的方向键,适当移下一点如图5,然后按Delete删除,效果如图6。

图5

图6
, 4、在背景图层上面新建一个图层,用钢笔工具勾出房子主体部分路径转为选区后如图7。

图7
5、选择渐变工具,颜色设置如图8,然后拉出图9所示线性渐变。

图8

图9
6、把屋顶图层复制一层,然后把屋顶原图层不透明度改为:20%,稍微向下移动几个像素,如图10。

图10
, 7、调出主体部分选区如图11,直接加上图层蒙版,效果如图12。

图11

图12
8、在主体图层上面新建一个图层,用钢笔勾出烟筒路径,转为选区后如图13。

图13
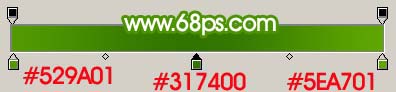
, 9、选择渐变工具颜色设置如图14,拉出图15所示线性渐变。

图14

图15
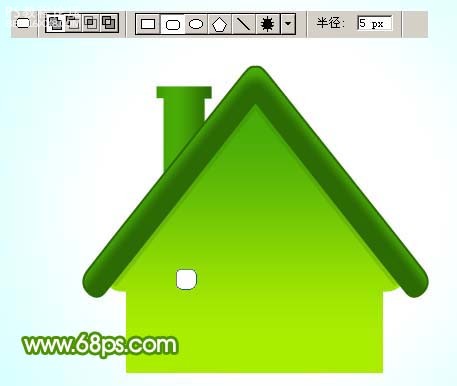
10、选择圆角矩形工具,半径设置为5个像素,拉出图16所示的白色圆角矩形。

图16
11、多复制几个效果如图17。

图17
, 12、新建一个图层,用钢笔工具勾出图18所示选区,然后选择渐变工具颜色设置如图19,拉出图20所示线性渐变。

图18

图19

图20
, 13、新建一个图层,用钢笔工具勾出图21所示选区,然后选择渐变工具颜色设置如图22,拉出图23所示线性渐变。

图21

图22

图23
14、同样方法制作出其它小草的图形。

图24
, 15、然后把做好的小草多复制一些,适当改变大小及方向,效果如图25。

图25
16、最后加上倒影,再修饰好细节部分,完成最终效果。

图26