镂空字,设计漂亮的金属镂空字教程
2024-03-08 09:00作者:下载吧
最终效果

1、打开PS软件,按Ctrl + N 新建画布,尺寸如下,然后确定。

<图1>
2、选择渐变工具,颜色设置如图2,然后由画布中心向边角拉出径向渐变作为背景,如图3。

<图2>

<图3>
3、保存下面的文字图片素材

<点图片看大图>www.16xx8.com
再用PS打开文字素材,用移动工具拖进来,效果如下图。

<图4>
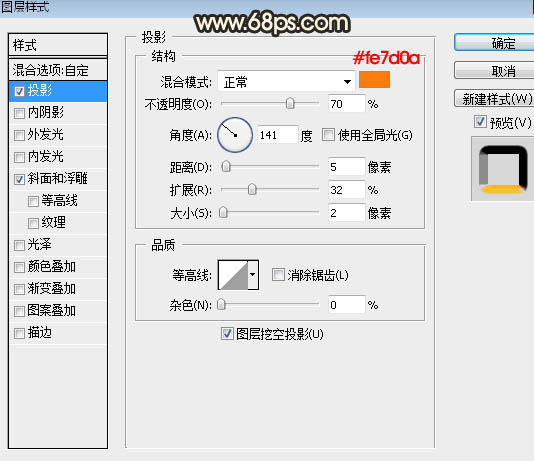
4、点双击文字缩略图后面的蓝色区域设置图层样式。

<图5>
投影:

<图6>
斜面和浮雕:

<图7>
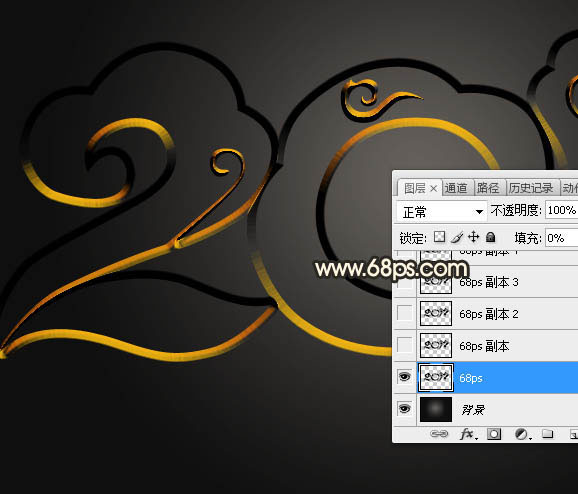
5、确定后把填充改为:0%,效果如下图。

<图8>
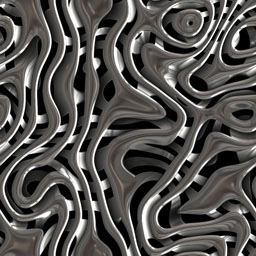
6、现在来定义一款图案,把下面的素材图保存到本机,然后用PS打开,并选择菜单:编辑 > 定义图案,命名后关闭。

<图9>
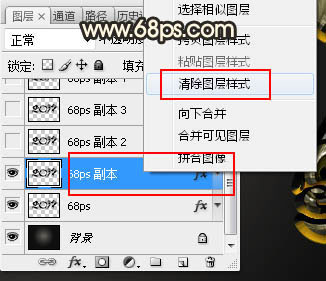
7、按Ctrl + J 把当前文字图层复制一层,然后在缩略图后面右键选择“清除图层样式”,效果如图11。

<图10>

<图11>
8、同样的方法给当前文字图层设置图层样式。
投影:

<图12>
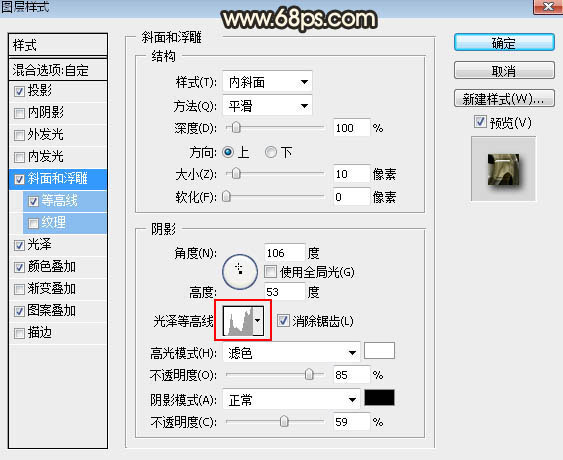
斜面和浮雕:

<图13>

<图14>
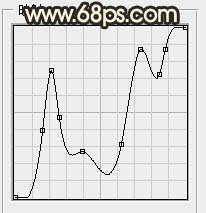
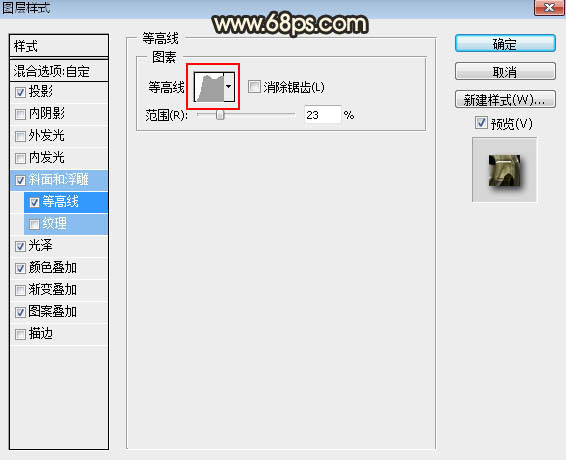
等高线:

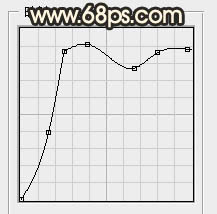
<图15>

<图16>
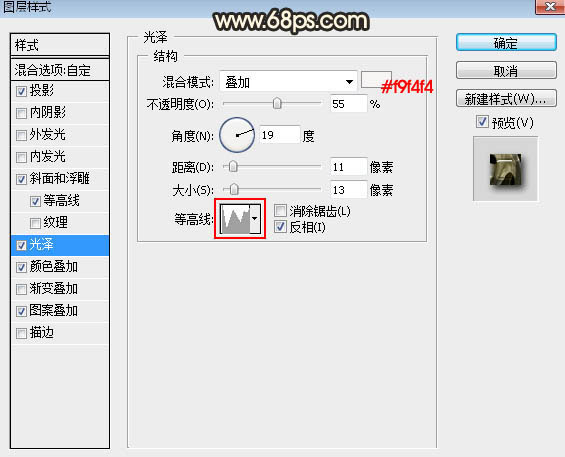
光泽:

<图17>

<图18>
颜色叠加:

<图19>
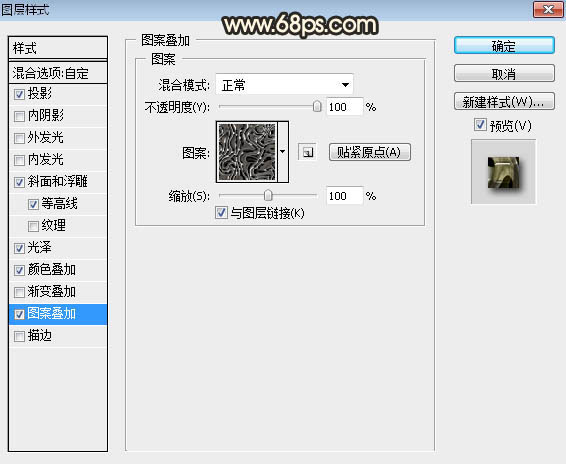
图案叠加:图案选择刚才定义的图案。

<图20>
9、确定后得到下图所示的效果。

<图21>
10、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,效果如下图。

<图22>
11、给当前文字图层设置图层样式。
斜面和浮雕:

<图23>
等高线:

<图24>
12、确定后把填充改为:0%,效果如下图。

<图25>
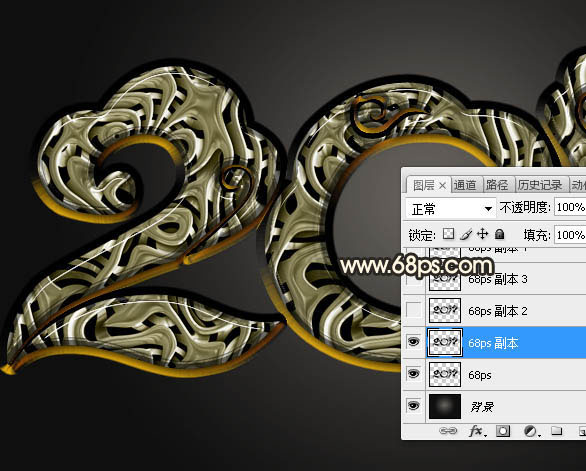
13、按Ctrl + J 把当前文字图层复制一层,效果如下图。

<图26>
14、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,效果如下图。

<图27>
15、再给当前文字图层设置图层样式。
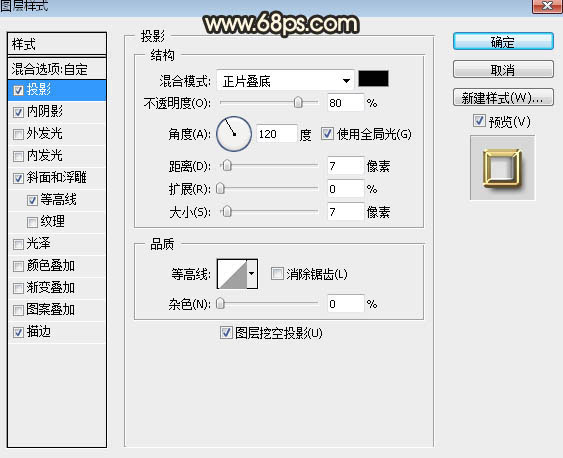
投影:

<图28>
内阴影:

<图29>
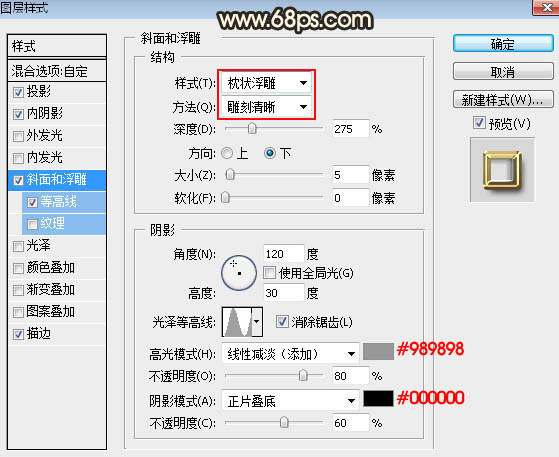
斜面和浮雕:

<图30>
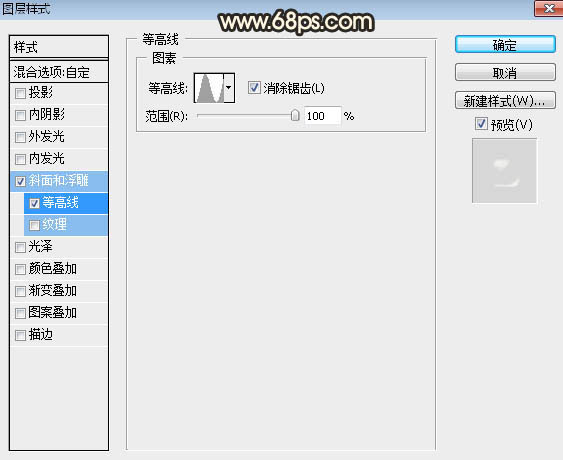
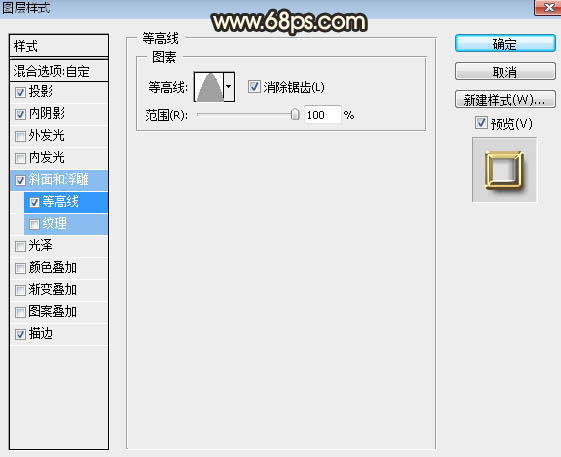
等高线:

<图31>
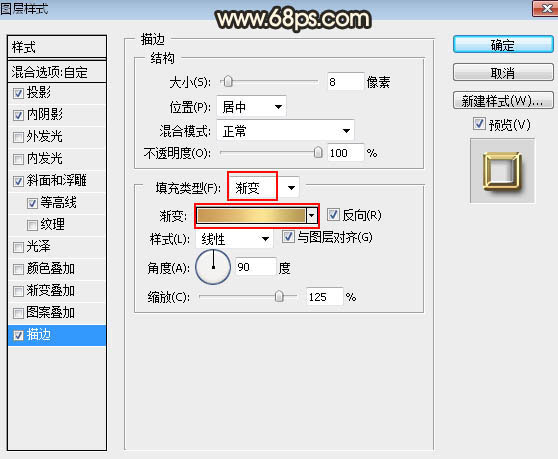
描边:

<图32>
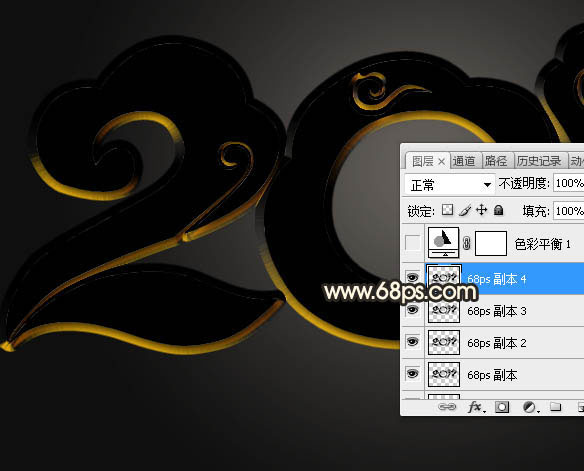
16、确定后把填充改为:0%,效果如下图。

<图33>
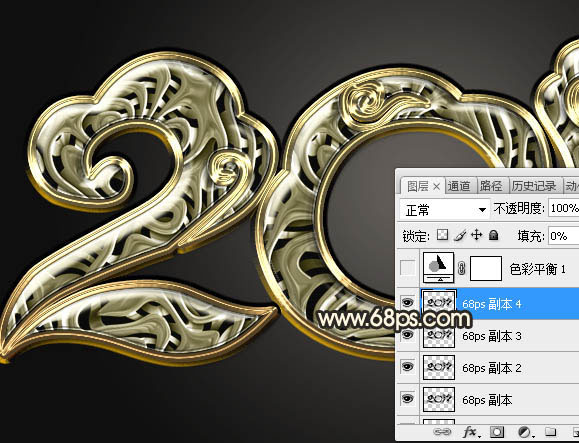
17、创建色彩平衡调整图层,对高光进行调整,参数设置如图34,确定后把不透明度改为:50%,效果如图35。这一步给文字增加金色。

<图34>

<图35>
最后微调一下各图层样式参数,完成最终效果。

以上就是镂空字的制作方法,大家可以根据教程原理,制作其它纹理效果的字体。