动画教程,制作一个3D立体球GIF动画教程
2024-03-07 22:32作者:下载吧
教大家制作一个移动的3D球体,喜欢做动画的同学一起来学习一下吧。
@rainxieyu简单3D球体制作升级

步骤1
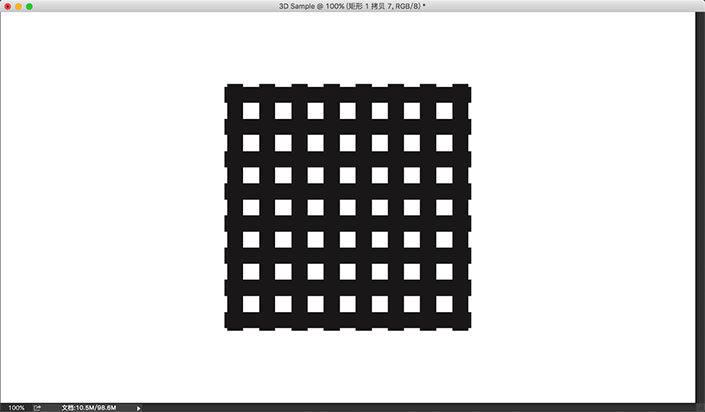
打开Photoshop,然后使用矩形工具(U)创建一个矩形,然后开始复制它,得到7列相同距离的矩形。之后复制7列矩形,旋转就创建好网格了。

步骤2
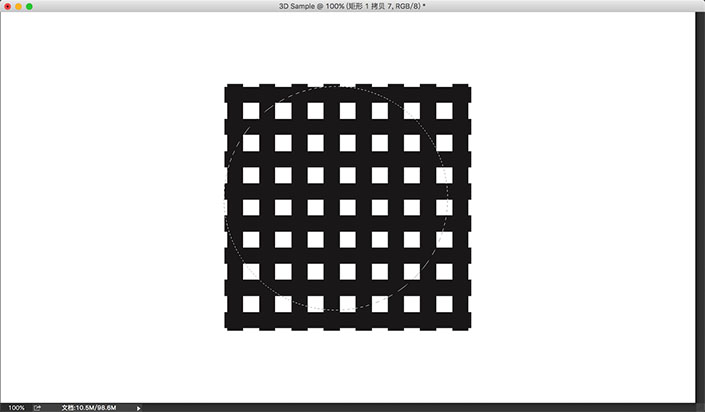
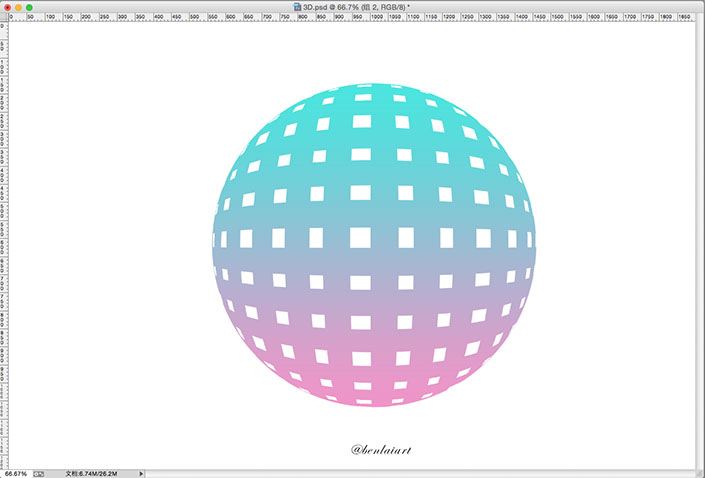
用椭圆选框工具(M)创建一个圆形选区就像下图。

步骤3
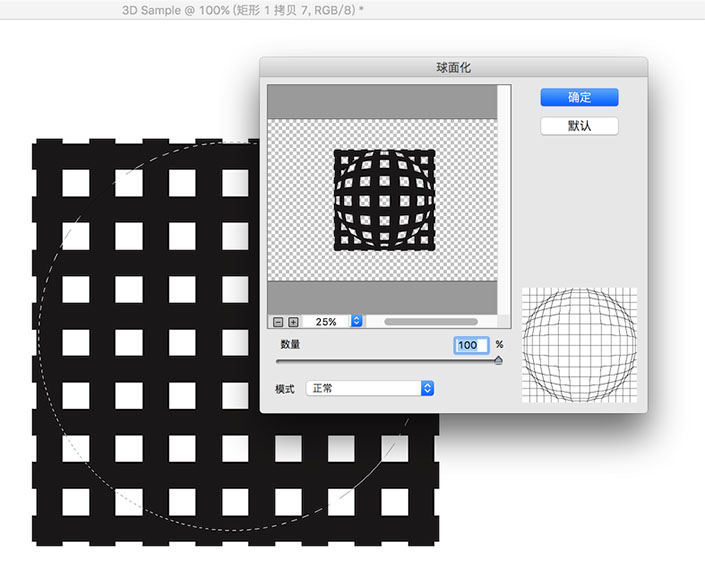
滤镜>扭曲>球面化。用100%数量,模式为正常。

步骤4
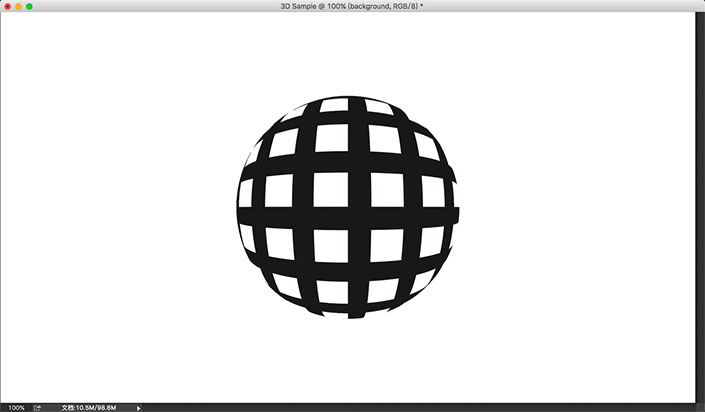
删除圆形以外的部分,得到球面,效果如下图。

步骤5
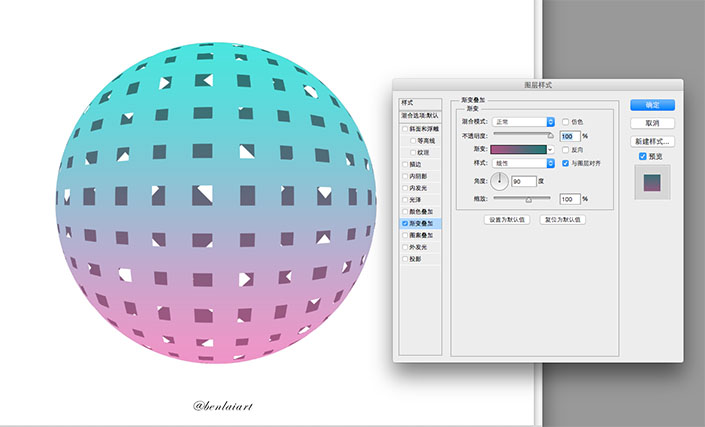
双击图层>图层样式>渐变叠加。这里是制作3D球体背面,从蓝色色至红色的线性样式。

步骤6
复制图层旋转45o,这是制作正面3D球体效果,渐变反向明度稍高。

步骤7
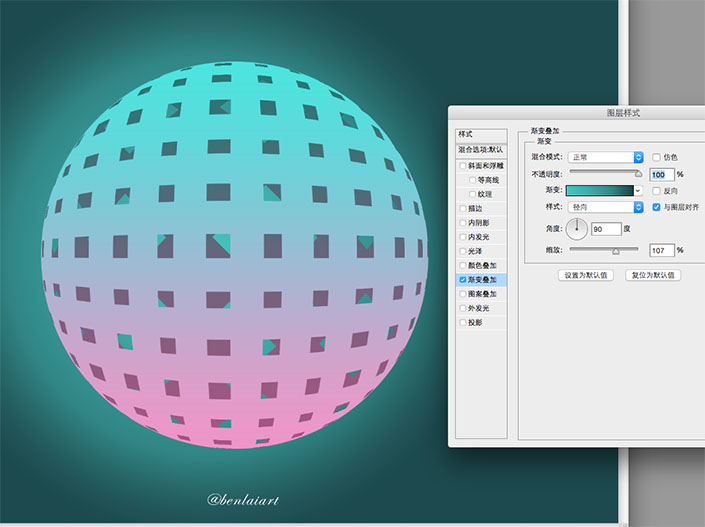
双击背景图层>图层样式>渐变叠加。径向的风格和143%缩放。点击渐变图层按住可移动渐变的位置。

步骤8
选择两个球面层复制。图层>合并图层。图层>图层样式>颜色叠加,用黑色。滤镜>模糊>高斯模糊。使用15的半径。然后就调整和改变不透明度20%。制作一个漂亮的阴影了。

步骤9
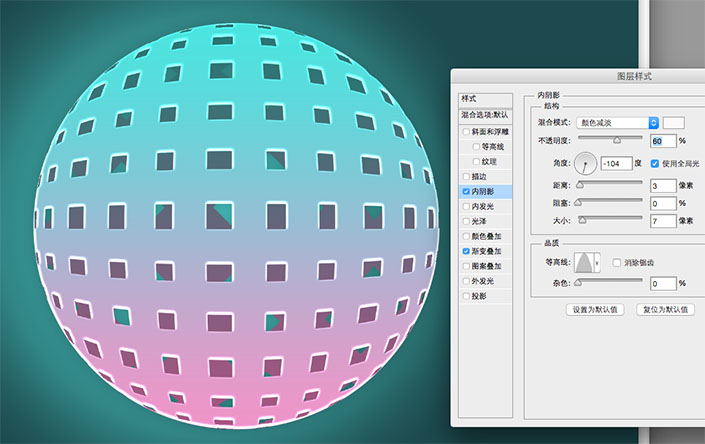
选择正球面编辑图层样式。内阴影设为白色,混合模式为颜色减淡,不透明度为60%。同时也改变角度-104,距离3px,大小7px。将样式同时应用于背球面,具体设置如下图。

步骤10
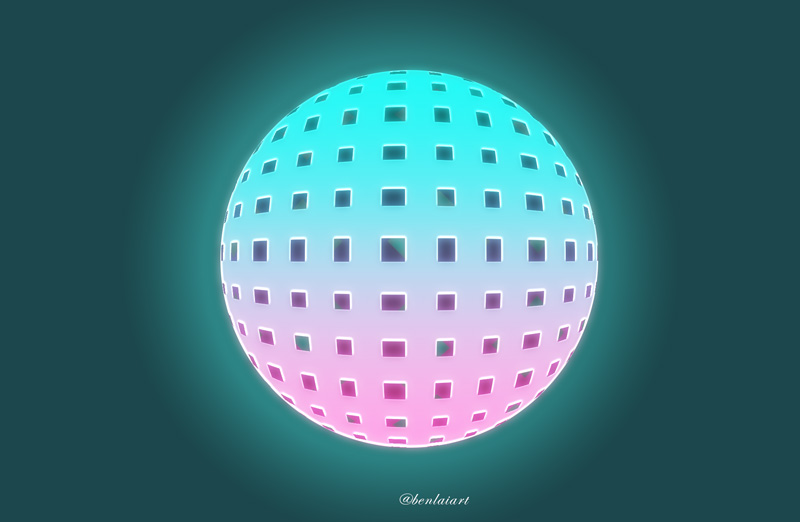
设置完内阴影后你会得到一个漂亮的灯光效果。

步骤11
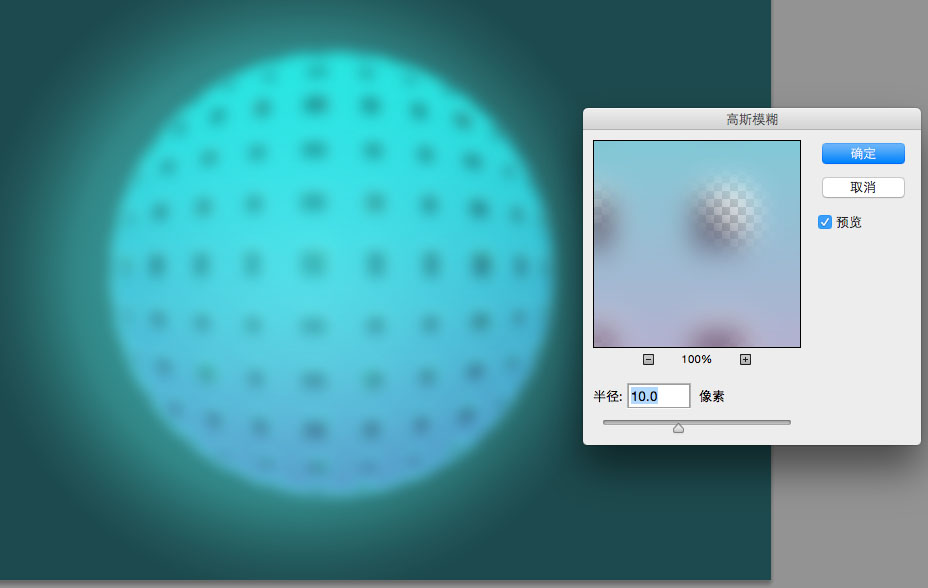
复制所有图层,图层>合并层,滤镜>模糊>高斯模糊,使用半径10px。

步骤12
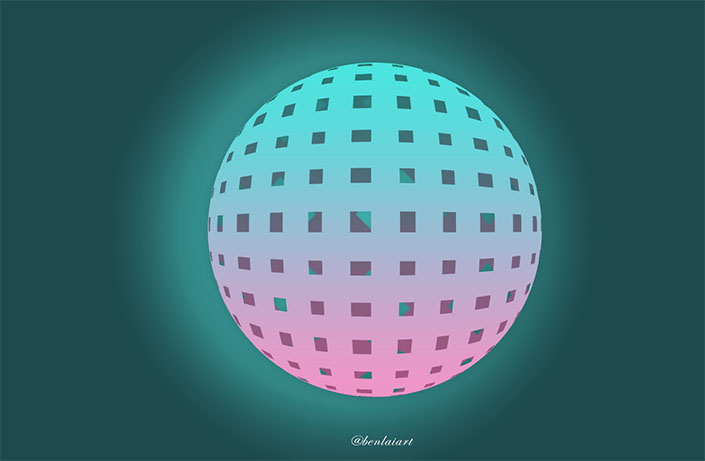
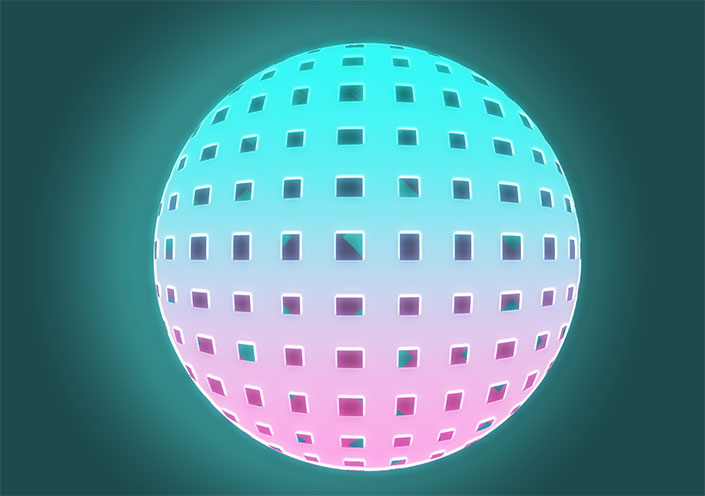
改变混合模式为叠加,你将会得到一个很好的灯光效果。

步骤13
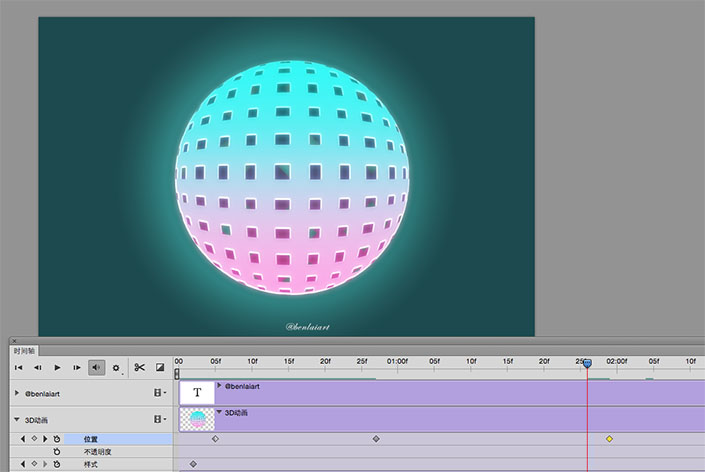
动作时间设置

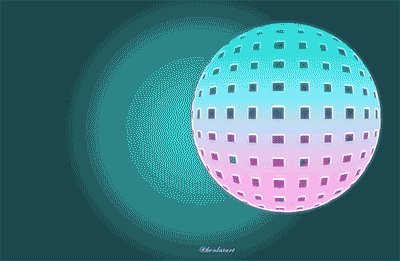
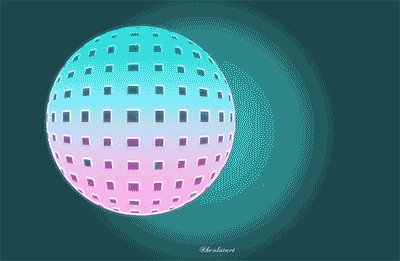
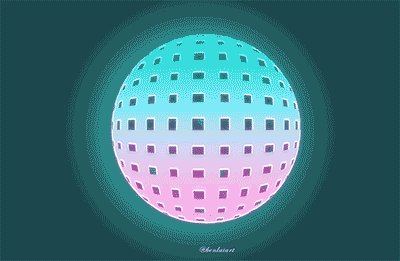
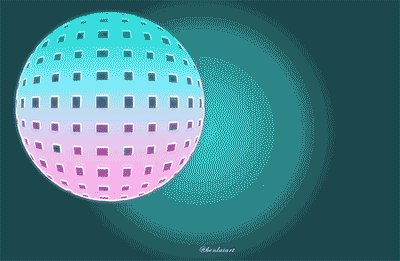
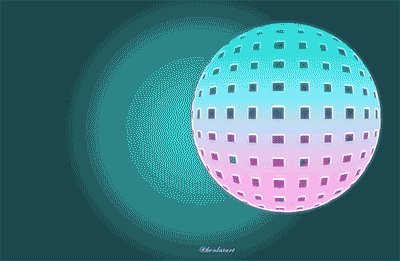
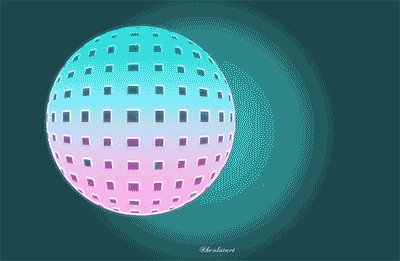
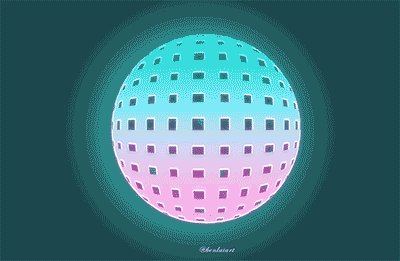
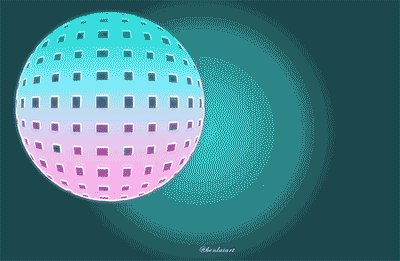
最终效果