PS绘制蓝色高光方形水晶按钮网页按钮
2024-02-22 10:30作者:下载吧
面对相同的效果,每个人的实现方法都不尽相同,我把我常用的方法在这里写出来,第一次写教程,如有不妥之处望多多包涵
本次为写教程部分地方重新制作了一下,与之前发的图片在色彩等方面多少会有不同之处。
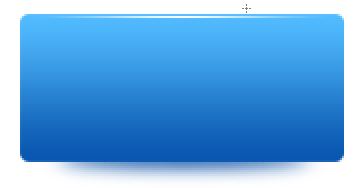
废话少说,先看效果图

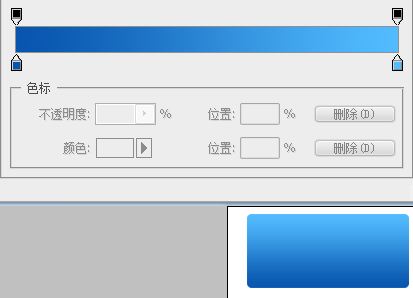
1.制作按钮本体。先画一个圆角矩形,并加上渐变滤镜
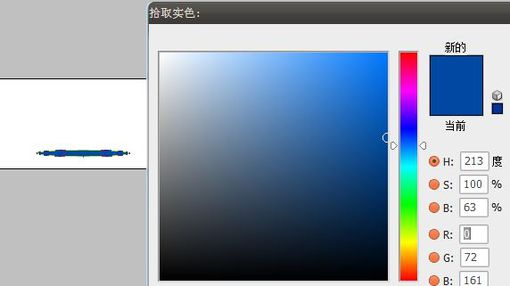
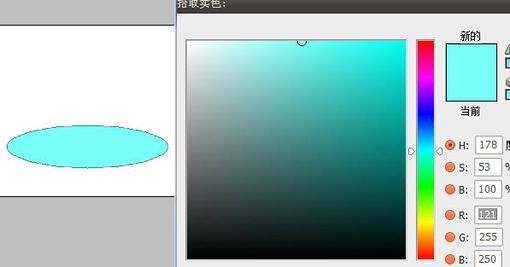
这里颜色的选择是重点,选择好颜色后就已经有一种柔和的光照效果了

2.制作投影。首先画一个扁扁的椭圆形,填充偏黑的蓝色(因为按钮是蓝色的)

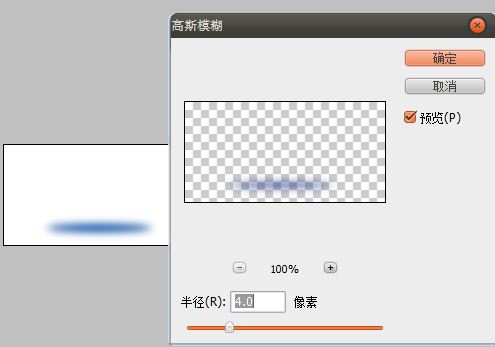
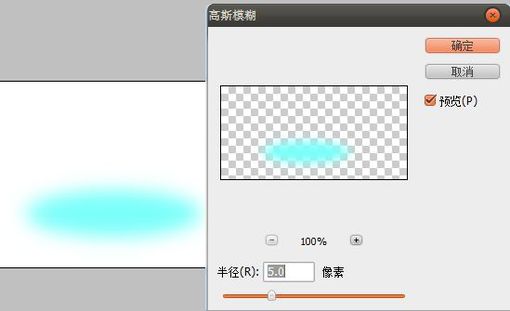
之后对椭圆进行高斯模糊

置于按钮本体的下层,调整大小和位置,这样投影就做好了

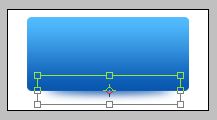
3.制作高光。先画一条1像素的白色直线,位置如图

然后给白线添加一层蒙版,点击图中图标可快速添加

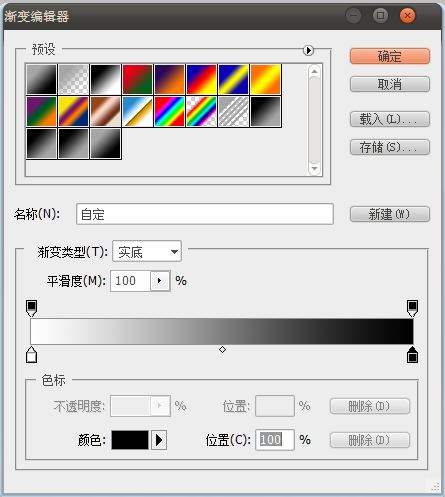
选中该层蒙版后,打开左侧工具栏中的渐变工具,调整渐变颜色为左白右黑

然后选择“对称渐变”模式

从白线中间向两边(任意方向)拉一个渐变(依旧在选中蒙版的情况下)

这样一条高光就做好了,如果觉得太亮,可以适当调节一下透明度

复制一层,移动到按钮下边位置,底部发光的高光也就出来了

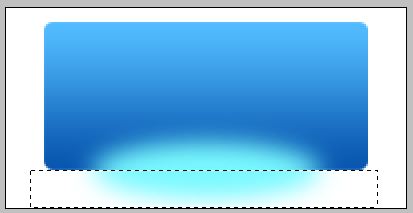
4.制作底部发光。一开始与制作投影一样,画一个椭圆,填充比较亮的蓝色

同样高斯模糊(这里可以模糊的比投影大一些)

调整位置、大小、微调颜色

将多出来的部分用矩形选框删除

将发光图层置于高光下面即可

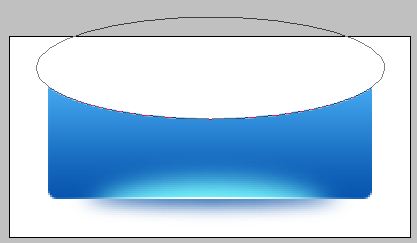
5.制作上部反光。先画一个白色椭圆,调整位置、大小

调整椭圆的透明度

利用反选将没有与按钮重合的部分删除即可

6.最后加上文字,按钮制作完成。