用ps制作网站联系我们按钮
2024-02-15 09:00作者:下载吧
本教程学习如何用photoshop的圆角矩形工具和图层样式打造网站常见的联系按钮,先看效果图。

新建文档1280x1024像素,建新层,填充黑色,添加图层样式。

效果如下。

建新层,画一个黑色的圆角矩形。

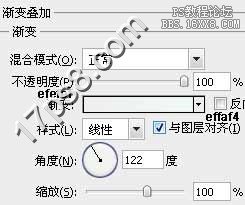
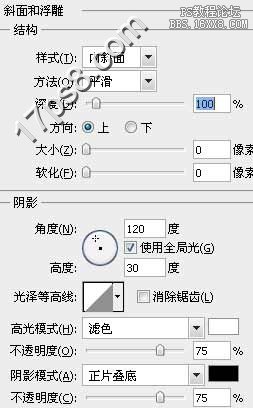
添加图层样式。

效果如下。

建新层,画一个黑色正圆,添加和上一步相同的样式。

暂时隐藏圆形层,底部建新层,调出圆形层选区,填充黑色,去掉选区,高斯模糊7像素,调出大圆角矩形选区,添加蒙版。

显示圆形层,建新层,画一个白色正圆。

添加图层样式。


效果如下。

建新层,前景色白色画一个信封图案,之后建新层,画一个和信封差不多大的黑色矩形。

选择黑色矩形层,调出信封图层选区,添加蒙版。

添加图层样式。


效果如下。

输入白色文字,添加投影样式,底部建新层为图标添加一个阴影。

其它效果。
