PS教程:卡通动漫WordPress主题网页设计
2024-02-09 10:30作者:下载吧
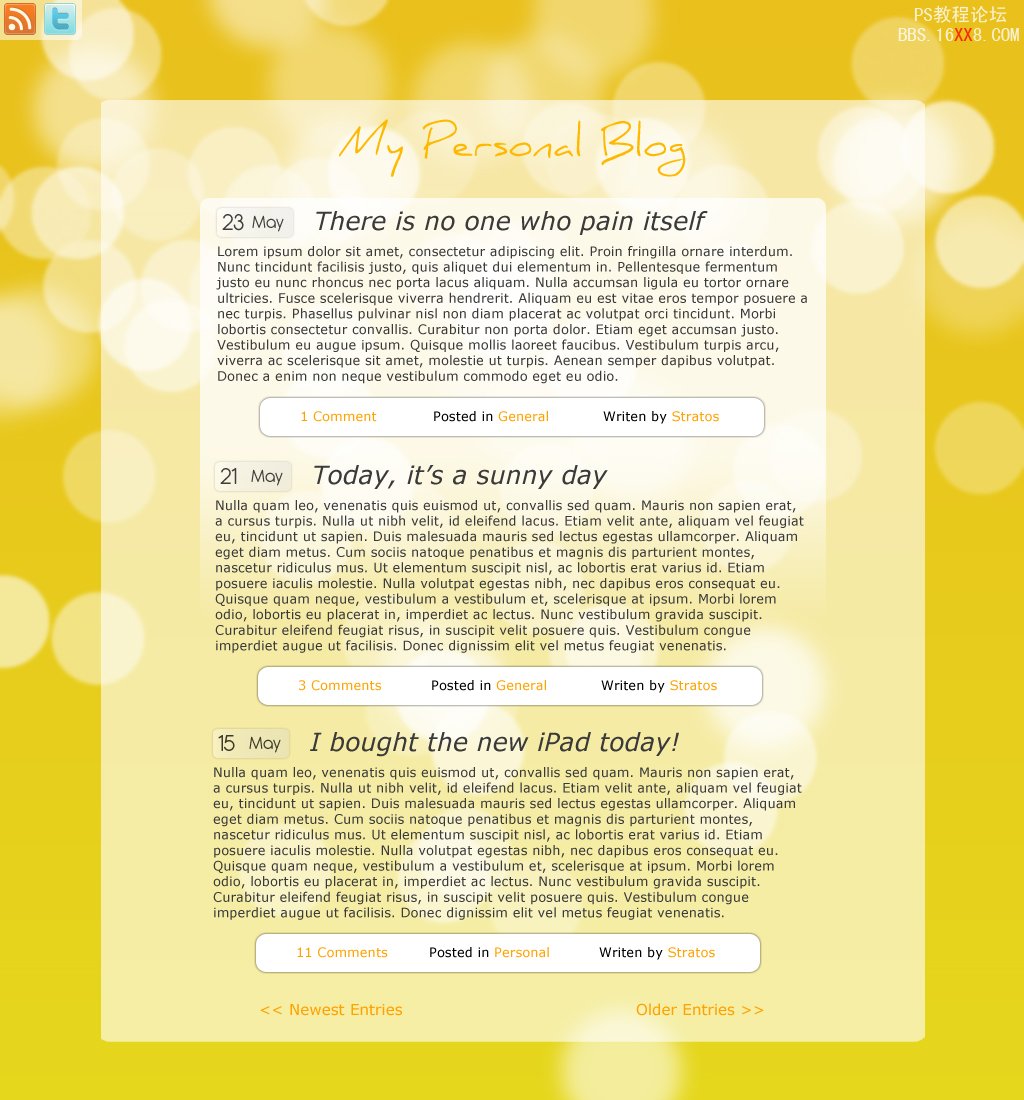
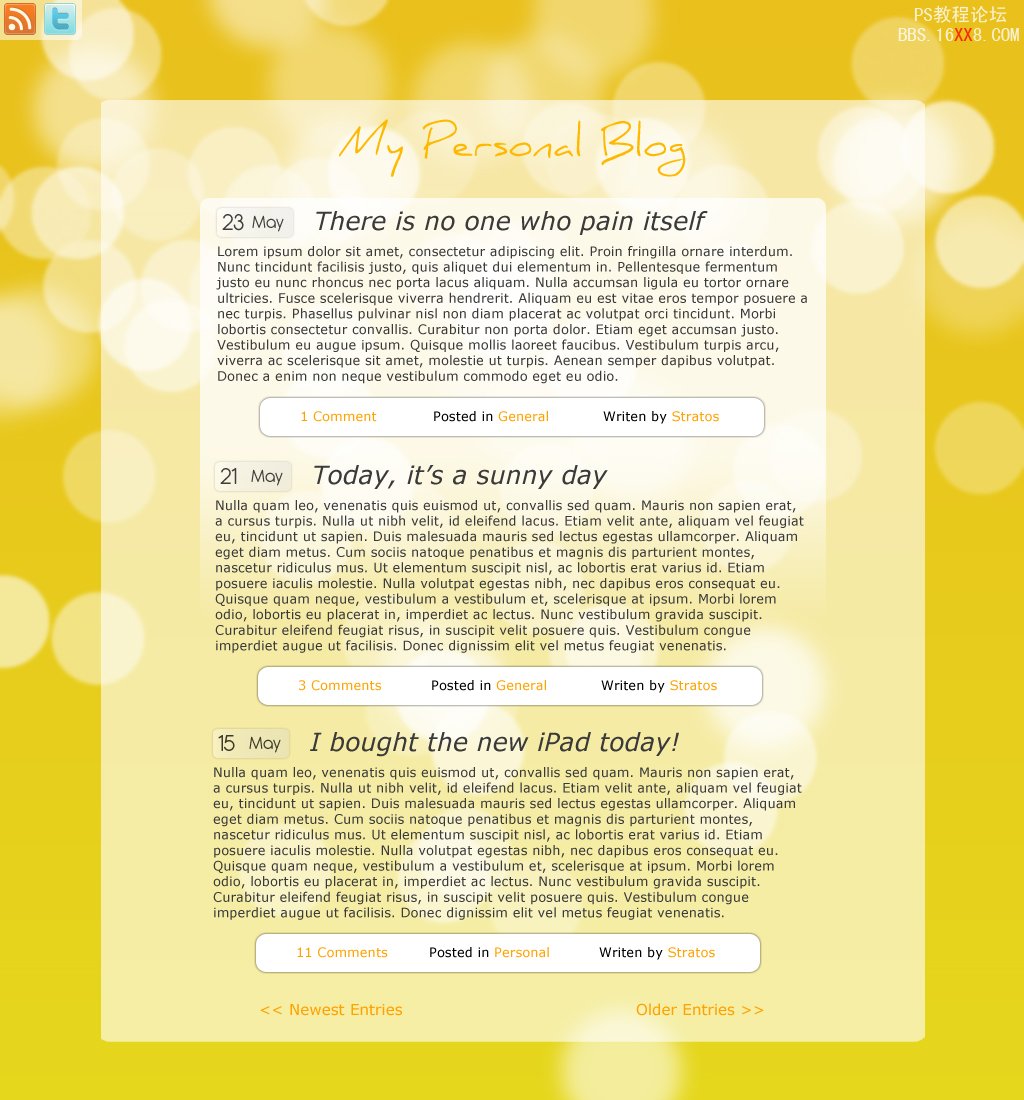
最后结果

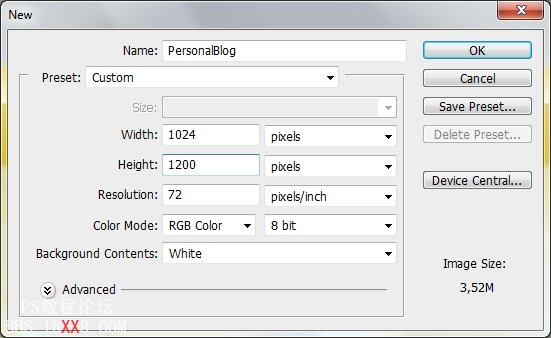
步骤1: 创建新的文档

在ps中新建文档宽度为1024px高度为height.
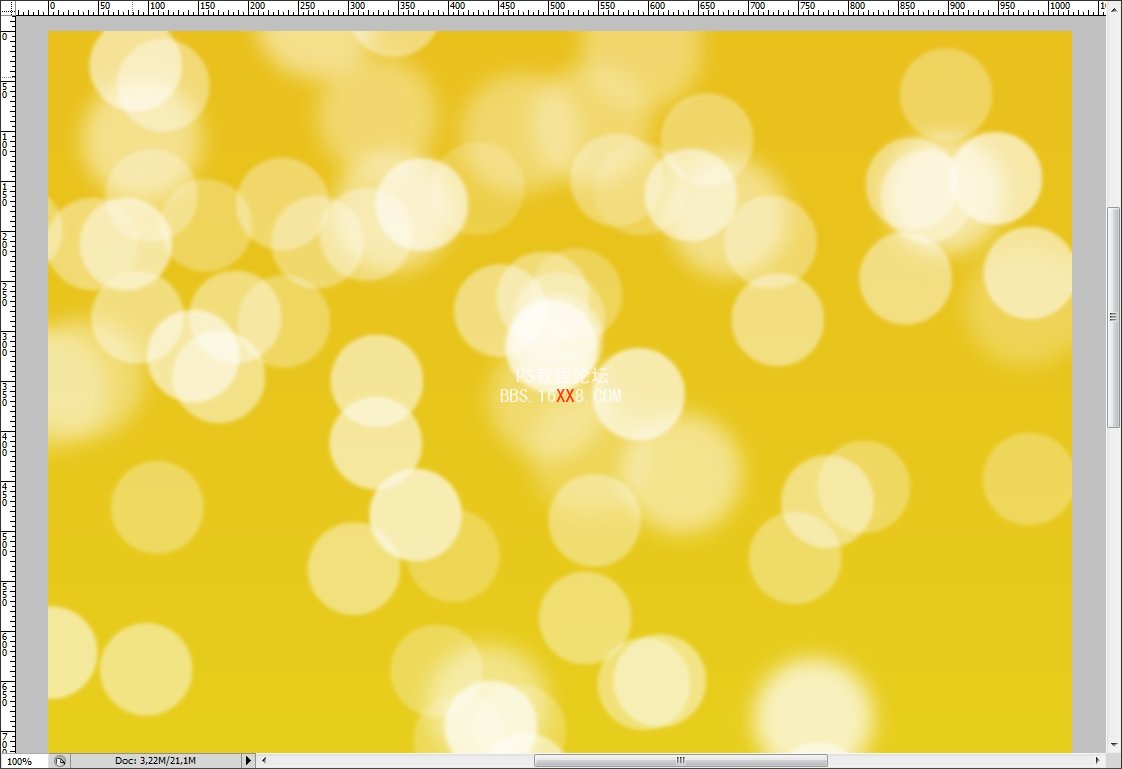
步骤2: 焦外成像背景图片

步骤3: 绘制布局

点击圆角矩形工具(半径: 5px),画一个825x940在文档中间,透明度减少到60%.
 (字体:Daniel)
(字体:Daniel)
然后, 使用横向排版工具为你的主题添加名字(类似 My Personal Blog).

再一次使用圆角矩形工具(半径: 5px),在文档中间大的矩形里面画出626x418的图形,透明度减少到75%.增加图层蒙版, 点击渐变工具,选择 黑/白组合制作如下渐变.

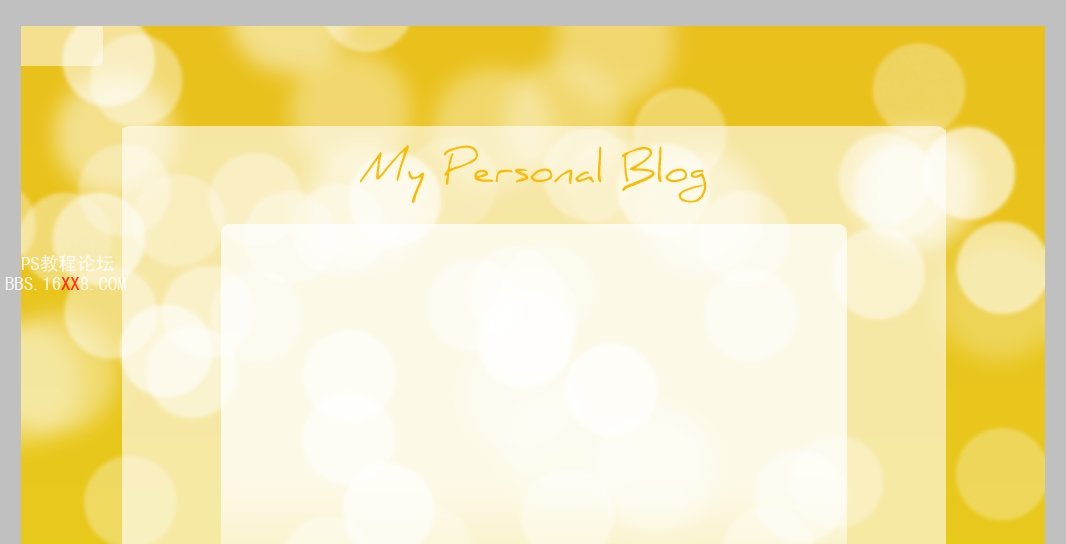
在一次使用圆角矩形工具(半径: 5px)画一个81x39的图形在坐上角. 然后, 透明度更改为50%.

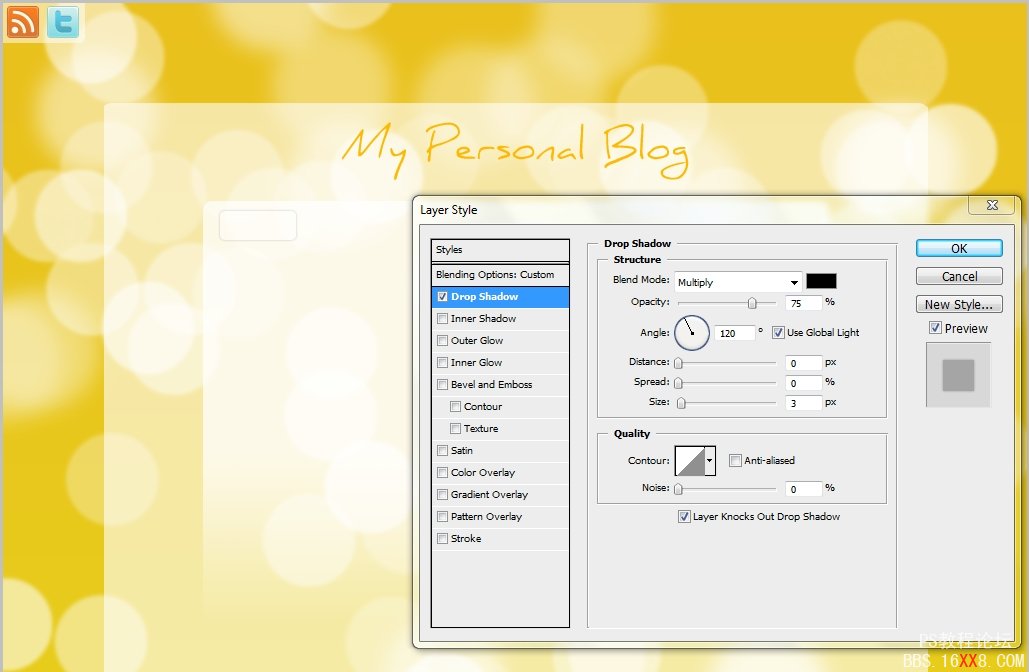
增加一些图标(类似Rss订阅和Twitter)设置它们的透明度为80%.
步骤4: 绘制内容

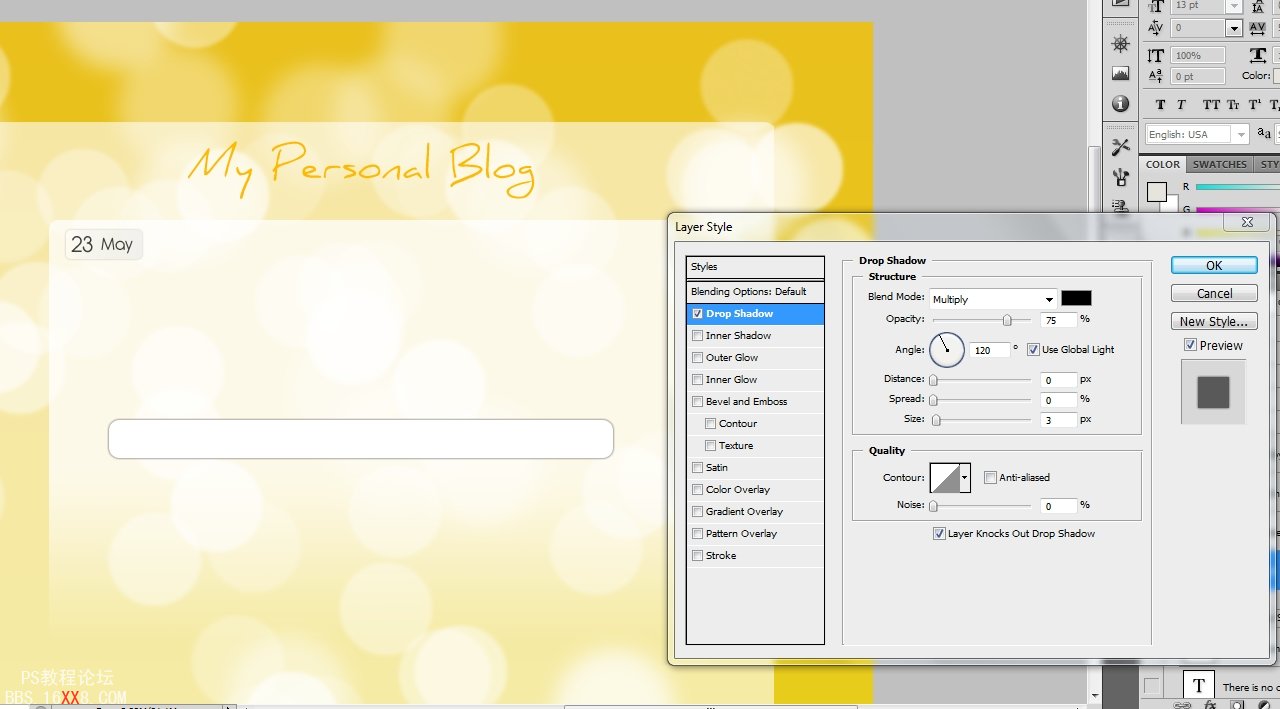
我们先从文章的日期开始. 点击矩形圆角工具(半径为: 5px),画一个76x29的图形透明度为40%.点击图层>图层样式>阴影…参照如上设置.
 (使用颜色: #ffffff – #d4d4d4)
(使用颜色: #ffffff – #d4d4d4)
然后, 选择渐变叠加如上设置.
 (字体:Antipasto)
(字体:Antipasto)
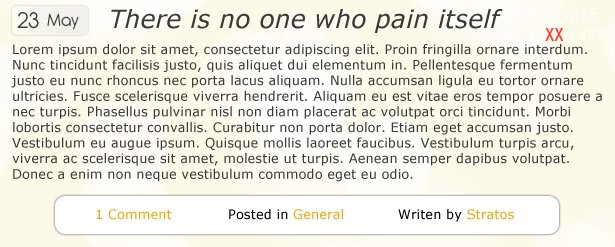
增加日期数字和月份(类似 23 May).

选择圆角矩形工具(半径: 5px),画一个504x38图形,在距离文章日期160px的下方,点击图层>图层样式>阴影…. 使用如上设置.
 (Font used:Verdana)
(Font used:Verdana)
点击水平排版工具, 增加一些文字(像 评论, 分类, 作者),链接文字颜色#ffa200.
 (字体:Verdana)
(字体:Verdana)
最后, 使用横向排版工具, 增加帖子的标题(我使用意大利斜体).
步骤5: Adding Newset/Older Entries Links
 (Font used:Verdana)
(Font used:Verdana)
最后一步我们写上”<< 最新文章”和 “旧的文章 >>” 在文章最后面.
最终结果