Photoshop制作漂亮的卡通古长城
2024-02-08 15:00作者:下载吧

本教程介绍古长城的制作方法。大致过程:先用画笔画出草图,然后简单的上色。再用滤镜的做出表面的纹理。后期再渲染颜色,并加上背景等即可。
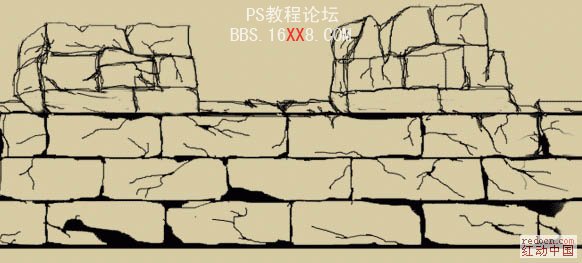
最终效果
<点小图查看大图>
1、新建一文件。长:800像素;宽:400像素。
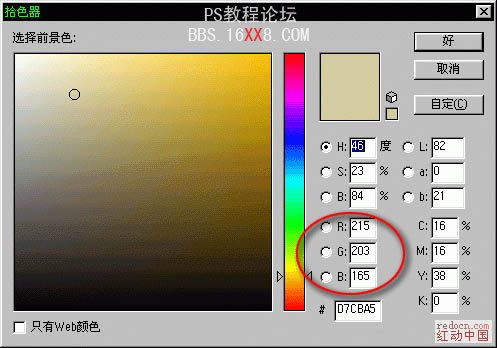
2、我们要为长城选一个颜色,以便制作。选取前景色R:215 G:203 B:165 ,填充前景色。
3、最后得到一个长:800像素,宽400像素;R:215 G:203 B:165颜色的文件。
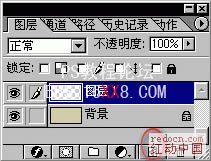
4、在这个文件中新建一层。
5、选用画笔工具(B),使用1#笔刷,前景色选为黑色R:0 G:0 B:0。
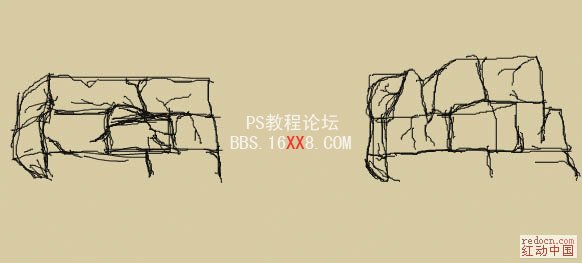
6、文件大小画笔粗细和颜色都已搞掂,下面就要废点手绘功夫了。确保当前在刚刚新建的“图层1”中。画出长城的轮廓。先画出城墙的透视,也就是说看上去有立体感啦!要很随意的画,因为城墙经过风吹日晒已经很斑驳没有规律。
7、仔细修改城墙的轮廓,为了让大家看的清楚,我只表现一部份了。你不必和我画的这个一样,但为了以后制作中方便交流,你最好跟我的透视角度一样。
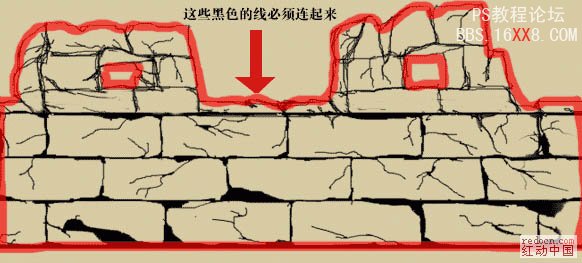
8、将外围的黑线完全连起来(很重要哦),也许现在你还莫名其妙,没关系待会儿你就明白啦。复制这个图层得到“图层2”。
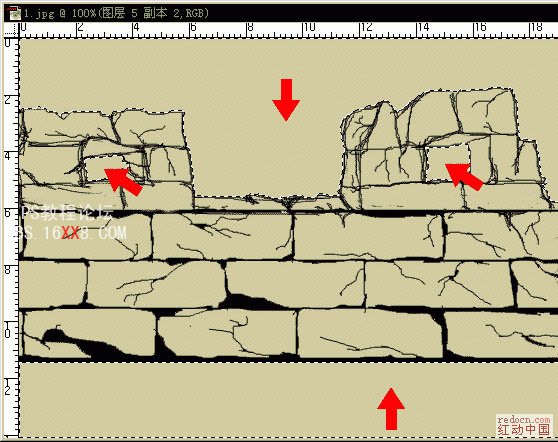
9、选用魔棒(w)在“图层1”处箭头所示区域点击选取范围,现在明白为什么前面要特别强调将外围的黑线连起来了吧!
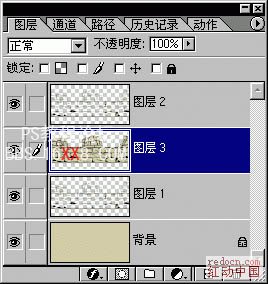
10、确保当前使用层为“图层1”下面我们使用“CTRL+SHIFT+I”反选,以选中城墙。然后选择“编辑合并拷贝(CTRL+SHIFT+C)”接着“CTRL+V”得到有填充的城墙“图层3”。最后图层排列如图。
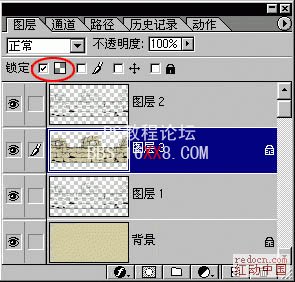
11、确保当前图层为“图层3”并选中“锁定透明区域”。
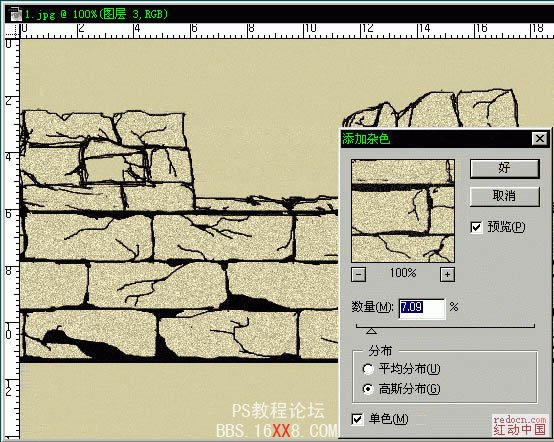
12、选择“滤镜杂色添加杂色...”在弹出的对话框中选择“数量7.09”“高斯分布”“单色”值。
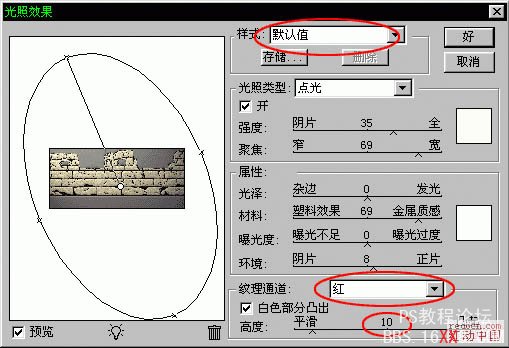
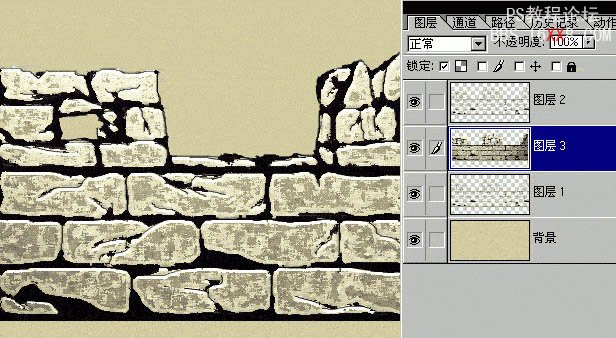
13、选择“滤镜渲染光照效果”给“图层3”打光。各值如图。
14、选择“滤镜艺术效果干画笔...”对话框各值如图。
15、好啦!现在完成了90%了。是不是觉得不像?没关系!接下来的工作,就是使它更逼真。
16、首先合并除背景层外所有层,现在就剩下“图层1”了。使用“加深工具(o)”细心的将每个黑色砖缝和砖缝附近加深,并模拟光的投射方向在阴暗面加深。
17、用“提亮工具”提亮高光区,要细心哦!不要提的太亮了。
18、最后“CTRL+U”调整一下对比度。
19、下面我们再修饰一下。新建“图层2”选择前景色为R:198 G:95 B:18。
20、使用“喷笔工具(j)”在“图层2”中随意涂抹一下。 21、再看你辛苦做的东西已经被自己糟蹋成什么样了!怎么样?很刺激吧?呵呵……开个玩笑。要你这么做当然是有用的了。
21、再看你辛苦做的东西已经被自己糟蹋成什么样了!怎么样?很刺激吧?呵呵……开个玩笑。要你这么做当然是有用的了。
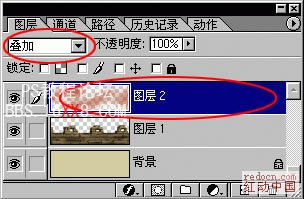
22、确保当前是被你涂抹一番的“图层2”选择“图层混合模式”中的“叠加模式”。
23、啊!是一缕夕阳!我们再来给它加上一幅天空的图。使用“CTRL+U”改变颜色保持与整个画面协调。最终,一幅“夕阳古墙”完成啦!